Why this happens and how to solve it?
Can you please share a code demo or just Handsontable configuration object? That would help to better understand the issue.
const hotTableSettings = computed(() => {
return {
data: tableDataRef.value,
startRows: 5,
startCols: 5,
colHeaders: true,
rowHeaders: false,
rowHeights: 40,
columnHeaderHeight: 40,
colWidths: 200,
stretchH: 'all',
preventOverflow: 'horizontal',
columnSorting: true,
hiddenColumns: {
columns: [0, 1],
},
contextMenu: {
items: {
remove_row: { name: 'Remove row' },
undo: {},
cut: {},
separator: ContextMenu.SEPARATOR,
copy: {},
},
},
minSpareRows: 1,
multiColumnSorting: false,
licenseKey: 'non-commercial-and-evaluation',
cells(row, column, prop) {
return {
className: cellClassName,
};
},
beforeColumnSort: beforeColumnSort(sortingValue, hotColumnHeaders),
afterGetColHeader,
afterChange: afterChange(hotTableRef, emit),
beforeRemoveRow: beforeRemoveRow(tableDataRef, emit),
afterRemoveRow: afterRemoveRow(hotTableRef, emit),
};
});
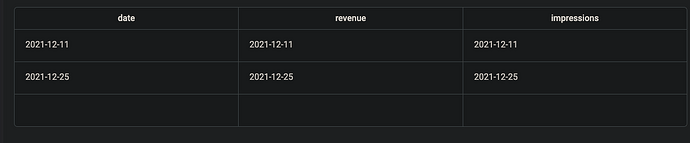
Here is my config object.
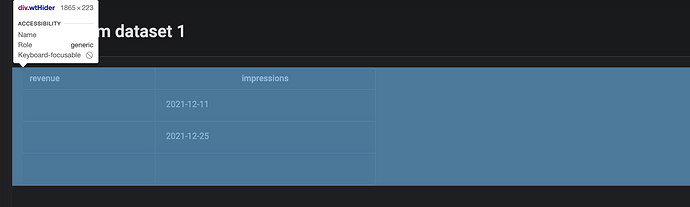
Basically, when I open mobile or tablet view, and decrease the width, table visually shrinks (as supposed to), but some invisible container called wtHider remains with full width, and introduces horizontal scroll.
I want table to shrink down to 200px cell width minimum, but not to introduce invisible container and horizontal scroll.
Here’s a little solution that might help: https://jsfiddle.net/aszymanski/uz91ckjt/7/
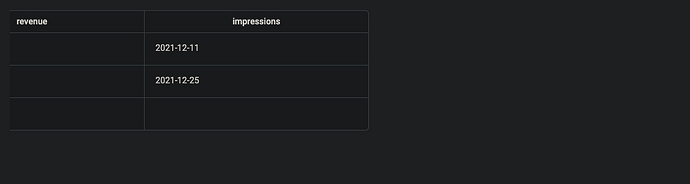
What I did is basically set the CSS for wtHide to always have width of 100% instead of pixel value. I also disabled the horizontal scroll.
Do let me know if that helps and that’s what you needed.
Tt seems to be working. I don’t even need to apply overflow hidden, 100% width seems to be enough.
That’s great to hear!