While doing collapse first column is always visible, is there any work around to hide all columns while clicks on collapse button?
[8.0.0] Collapse columns not working as expected
not yet, but you will have this ability in 8.0.0 where we add hooks for collapsing. You’ll be able to call hideColumn method inside the afterColumnCollapse hook..
We have a beta ready so if you’d like to test it here are the resources
https://cdn.jsdelivr.net/gh/handsontable/handsontable@release/8.0.0-beta.1/dist/handsontable.full.css
https://cdn.jsdelivr.net/gh/handsontable/handsontable@release/8.0.0-beta.1/dist/handsontable.full.js
Thanks a lot for the quick reply.
You’re welcome 
I will leave a notification here once we publish 8.0.0 to let you know.
I tried to call hideColumn but its not working, could you please have look on the below?
Any help is much appreciated.
The hideColumn/ hideColumns methods are a part of the hiddenColumns plugin so they need to be called via getPlugin method.
Here’s https://jsfiddle.net/pkvqcm70/ a demo where I hide column 0 (A) via collapse hook.
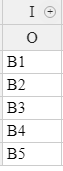
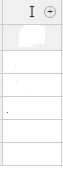
Thanks for the update but my requirement is little different, if i click in ‘I’ it will show the first column please find the first screen shot , I want to show it as empty. Is that is possible?

Requirement as below

You’d need to erase the data and update nestedHeaders array to get the same result.