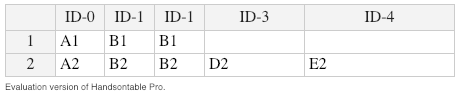
I have an issue reproducible in HT 3.0 ahead where in case the first row in the data has less attributes that the table columns, the column order is not applied correctly and in some cases there is a duplication of columns.

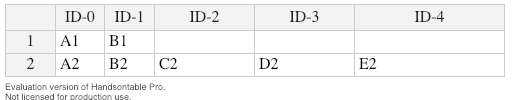
If instead I load the data after the table was created, there is not duplicated column, but the order is not applied:

Here are my settings:
const headers = ['A', 'B', 'C', 'D', 'E'];
const createColumns = () => {
const cols = [];
headers.forEach((header) => {
cols.push({
data: function(dataObject) {
return dataObject[header];
}
});
});
return cols;
};
const data = [{
A: "A1",
B: "B1"
},
{
A: "A2",
B: "B2",
C: "C2",
D: "D2",
E: "E2"
}];
const hot = new Handsontable(example1, {
data: data,
colHeaders: function(id) {
return `ID-${id}`
},
columns: createColumns(),
rowHeaders: true,
manualColumnMove: [0, 1, 4, 2, 3],
manualColumnResize: [50, 50, 100, 100, 150]
});
Here is the JSFiddle: https://jsfiddle.net/gvazq82/jpbf7yh4/
Let me know if there is any way to fix the issue.