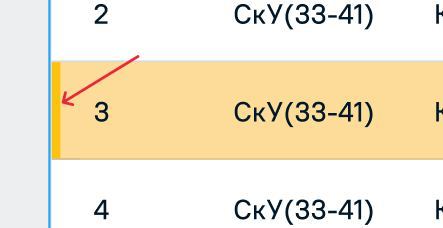
Hello there! Maybe it’s not correct question, if so sorry for ask. I try to understand how i can put some additional element in cell in order to colorise it in different color(shown in the image). There is some class in CSS which take control on this? For apply color to whole row i used:
js:
currentRowClassName="currentRow"
css:
.handsontable td.currentRow, .handsontable td.current { background: #FDDB99; }