Hi, I hope all is well,
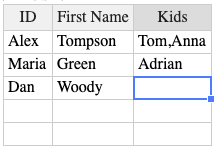
I am trying to use HOT’s afterChange hook, but the event doesn’t get trigger when the data in a cell is an array. I am using vue.
Here’s an example: https://codesandbox.io/s/blue-forest-wyi80?file=/src/App.vue
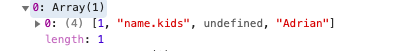
As you can see in the console, when the first column is changed, nothing happens.
Thank you.