Hi @phanindrakumar.palad,
First of all, we do not support stenciljs officially, and as far as I know, we do not plan to do it.
However, I was curious if the newest version of Handsontable solves this problem. Unfortunately, it doesn’t.
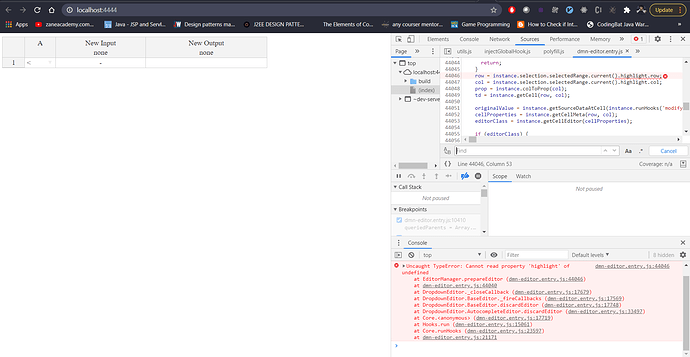
With a superficial investigation, I suppose that the problem is somewhere in the async execution of validating process. For some reasons, something from stenciljs deselects the currently editing cell. It doesn’t happen in other frameworks, vanillajs or vanillajs+shadowdom.
Perhaps an additional condition in https://github.com/handsontable/handsontable/blob/master/src/editorManager.js#L157 will help to exit EditorManager.prepareEditor safely. On the other hand, editors with that change might work unstably.
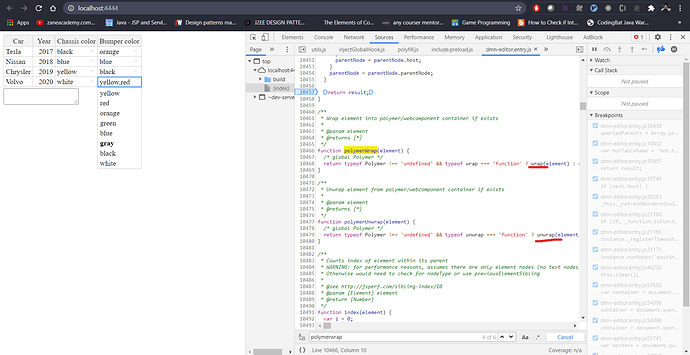
Methods wrap and unwrap are the internal helpers to run Handsontable in the Polymer framework.