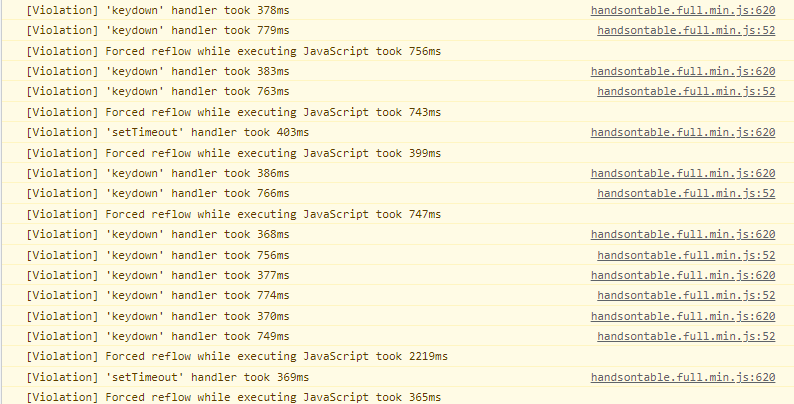
I’m telling you that there is a performance issue while using handsontable.
Currently, when developing the web, we are making tables with handsontables. Here, we confirmed that table performance is very slow when cell-option is used, but cell-option itself is not a problem, and changing the read-only property of cell properties results in very poor performance. Can we check the question?
[This is the current table setting state]
createInputTable(docQ(.${identifier} #tab2 #CenterA), true, md[‘tableA’], {
width: ‘49%’,
colWidths: [1,23,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,30,30,30],
rowHeights: 10,
rowHeaders: false,
colHeaders: false,
autoRowSize: false,
autoColSize: false,
renderer: “html”,
stretchH : ‘none’,
renderAllRows: true,
cells: cellOption
})
It’s a 34 x 21 table.
[This is the current celloption state]
cellOption = function(row, col, prop) {
var cellProperties = {};
if (row < 2){
cellProperties.renderer = headerRenderer
}
if (col > 1 && row > 1) {
cellProperties.readOnly = false
}
if (col == 20 && row > 1) {
cellProperties.type = ‘checkbox’
}
return cellProperties
}