Hello Aleksandra,
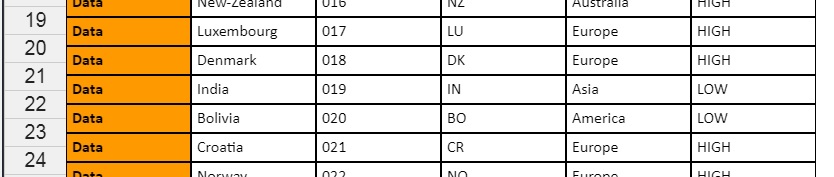
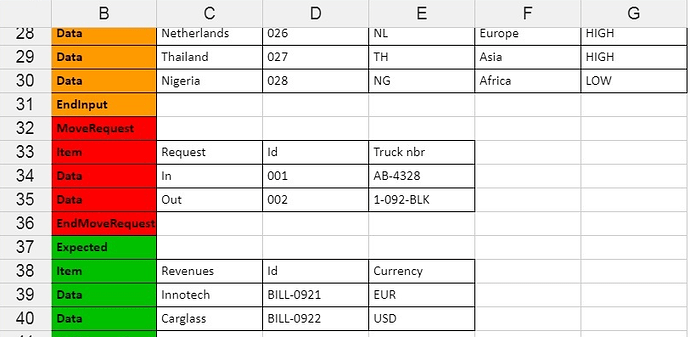
Thanks for your demo. Unfortunately, it doesn’t match my requirements as the color of the “Item” and “Data” cells relies on the upper cell, while all these cells are in orange in your improved demo.
In my example, I expect to have cells between MoveRequest and EndMoveRequest cells in red, and the ones between Expected and EndExpected in green.
But I found another way to do it : a new column is inserted left to current column A, and contains the cell style to be used (which is calculated by parsing the source data). This new technical column is hidden then.
Here’s my updated example : https://jsfiddle.net/Caroline060606/npdr5g1s/76/
You can consider this problem as fixed then. 
Do you have an idea how to collapse borders ? I played a bit with the CSS option border-collapse in the browser console but it seems it’s not taken into account…
One additional question : by adding a new hidden column, the first visible column has now header named “B”. Is it possible to rename all the column headers to “A”, “B”, “C”, etc… again ?
Kind regards,
Caroline