We’re using a custom checkbox array editor, which uses Vue and Element UI under the hood.
It’s been working generally OK, but today I added a custom “checkbox” cell type and they seem to have some kind of clash.
When I click the checkbox in the custom renderer, the onChange event fires in the checkbox cell, and ultimately throws an error:
Uncaught TypeError: Cannot create property 'NaN' on number 'NaN'
at DataMap.set (dataMap.js?a2e1:789)
at applyChanges (core.js?cf0b:1139)
at Object.eval [as onQueueEmpty] (core.js?cf0b:1275)
at Object.checkIfQueueIsEmpty (core.js?cf0b:983)
at validateChanges (core.js?cf0b:1082)
at Core.setDataAtCell (core.js?cf0b:1274)
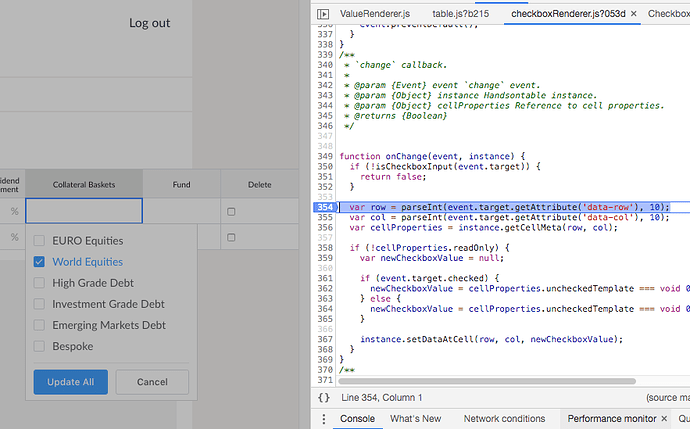
at onChange (checkboxRenderer.js?053d:367)
at HTMLDivElement.eval (checkboxRenderer.js?053d:263)
at HTMLDivElement.callbackProxy (eventManager.js?8c32:65)
// on line 367 row and col will both be passed as NaN
instance.setDataAtCell(row, col, newCheckboxValue);
I’ve attempted to stop event bubbling in Vue, but I don’t get the event from the component, and it is sealed from me. There may be something I am missing here.
However, this does feel like a bug - code in one cell should not be affected by code in another.
That being said, I know that HOT is pretty darn complex under the hood – so I understand if there may be technical or architectural reasons that this should be “handled” at my end.
Unless we can fix this, my next step would be to build a custom checkbox renderer.
Any thoughts?
On another note, deleting a row with a checked checkbox and undoing it leaves the checkbox in the unchecked state 

 we’re working in completely different time zones so each time I read your threads it already has an update. I’m very glad to see this going so smooth.
we’re working in completely different time zones so each time I read your threads it already has an update. I’m very glad to see this going so smooth.