Hello!
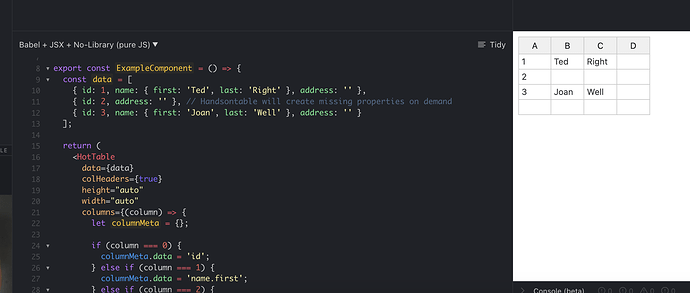
I have a question. I will take this official example from the documentation:
What if my data looks like this:
const data = [
{ id: 1, name: { first: 'Ted', last:[ {name: 'Right'},{address: ''}] } }
{ id: 2, address: '' }, // Handsontable will create missing properties on demand
{ id: 3, name: { first: 'Joan', last: 'Well' }, address: '' }
];
How do I handle this case so that it still gets ‘Right’ inside the cell?
} else if (column === 2) {
columnMeta.data = 'name.last';
}
I have not found any example on this type of data structure, and nothing I tried seems to work.
Thank you!