Hi @steve.gamble
I’m happy to hear that Handsontable meets your needs.
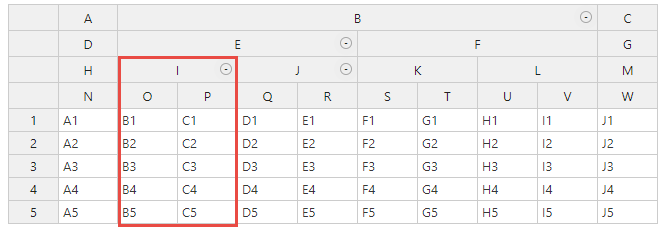
When it comes to the mentioned functionality - it is not available by default. So, what you can do is to use the afterColumnCollapse() hook to alter the O’s column data after collapsing I and then bring back the data in the afterColumnExpand() hook.
There are, however, some crucial questions to answer before jumping to the code editor.
Are you planning only to allow users to display the data when the column is collapsed, or will they also be able to alter the values? Cause if they can edit, then you’d need to specify what will happen for the rows that are the source for the SUM.
Another important aspect is do you need to send all the data to the server or export it when the columns are collapsed. If you do, then I would recommend using a cell renderer instead, as it won’t change the value - it will just show something different (in this case the SUM).