Hi,
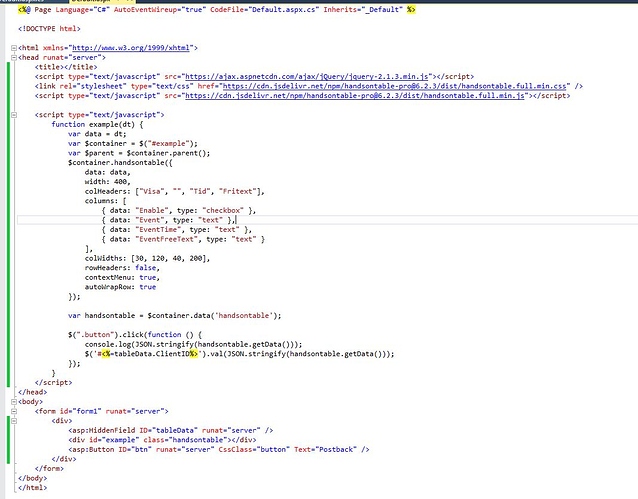
I am using handsontable in my application and i have following configuration of handsontable.
- Handsontable 0.10.0-beta3
Problem:
-
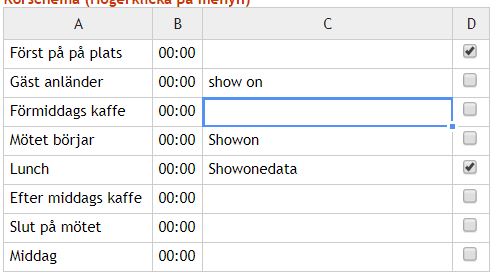
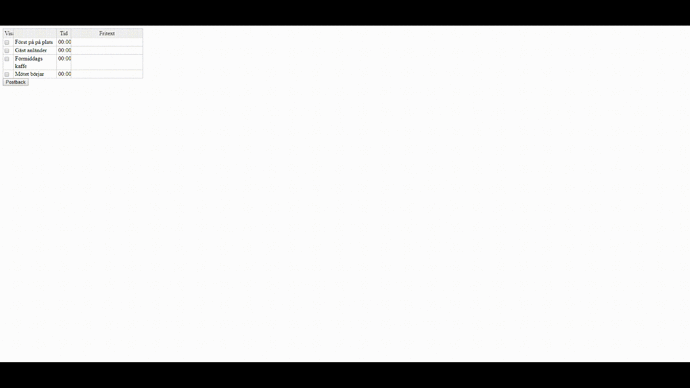
Table redener but columns header shows default text A,B,C instead what i set in configuration.
-
When i type in the text field i cant enter white space
Data Look like this
[
{“Event”:“Först på på plats”,“EventTime”:“00:00”,“EventFreeText”:"",“Enable”:false},
{“Event”:“Gäst anländer”,“EventTime”:“00:00”,“EventFreeText”:"",“Enable”:false},
{“Event”:“Förmiddags kaffe”,“EventTime”:“00:00”,“EventFreeText”:"",“Enable”:false},
{“Event”:“Mötet börjar”,“EventTime”:“00:00”,“EventFreeText”:"",“Enable”:false},
{“Event”:“Lunch”,“EventTime”:“00:00”,“EventFreeText”:"",“Enable”:false},
{“Event”:“Efter middags kaffe”,“EventTime”:“00:00”,“EventFreeText”:"",“Enable”:false},
{“Event”:“Slut på mötet”,“EventTime”:“00:00”,“EventFreeText”:"",“Enable”:false},
{“Event”:“Middag”,“EventTime”:“00:00”,“EventFreeText”:"",“Enable”:false}}]function example(dt) { var data = dt; var $container = $("#example"); var $parent = $container.parent(); $container.handsontable({ data: data, width: 410, colHeaders: ['', 'Tid', 'Fritext', 'Show'], columns: [ { data: 'Event', type: 'text' }, { data: 'EventTime', type: 'text' }, { data: 'EventFreeText', type: 'text' }, { data: 'Enable', type: 'checkbox' } ], colWidths: [120, 40, 200, 30], rowHeaders: false, contextMenu: true, autoWrapRow: true }); }