Hi,
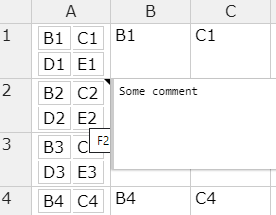
in my handsontable the first column has a custom renderer which draws a tiny html table with some condensed data for this row.
I also use the comments plugin which works nicely on normal cells. You see the little black triangle in the top-right corner of the cell and when you hover over that cell, the tooltip with the comment appears.
Now in combination with my custom renderer, it is not so nice. I still see the triangle in the corner, and if I manage to hover over that little triangle, the comment appears. But if I hover over the rest of the cell, it doesn’t show anything.
Is there a way to make it work for the whole custom-rendered cell?