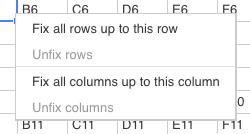
I’m calling updateSettings for fixed rows or columns via a context menu custom item. (I also have some custom inputs and check boxes to do the same thing that do not suffer from this error).
See: https://jsfiddle.net/stigmund/zgch83qu/3/ (open dev tools, right click and fix a row or column, see the error)
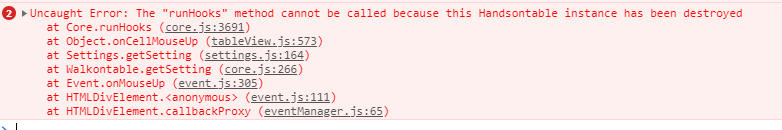
Although the code runs fine it generates the error:
“The “runHooks” method cannot be called because this Handsontable instance has been destroyed”.
The exact code that causes the problem (AFTER my function has run):
hotInstance.updateSettings({
fixedColumnsLeft: colsToFix,
fixedRowsTop: rowsToFix
});
After playing about in the browser debug tools, it looks to be due to a context menu callback to to instance.runHooks(‘afterOnCellMouseUp’, event, coords, TD);.
This is further supported by the fact that using the keyboard to navigate the context menu and hit “enter” on the same item does not throw the same error.
NOTE: wrapping the problem code in a setTimeout will also not throw the error - its as if the table is destroying and re-instantiating itself in the middle of an execution and by the time the timeout runs, its re-instantiated - I don’t know why it would set all hooks to “postMortem()” - I obviously don’t understand the inner workings of HandsOnTable but i would have assumed my table needs to persist rather than re-init itself constantly.
Like i said, my code runs and works (or at least it appears to, i don’t know if there will be issues as i try to add more complexity), but i’d rather not have the console fill up with these messages. Is there a “more correct” way to do what i’m trying to do that wont throw this error? (the timeout is very much a work around and not desired).
To summarise: calling table.updateSettings (at least with row and column fixing) from a context menu click will always throw the error “The “runHooks” method cannot be called because this Handsontable instance has been destroyed”.
Am I using HandsOnTable correctly in this regard?
Cheers,
Steve.