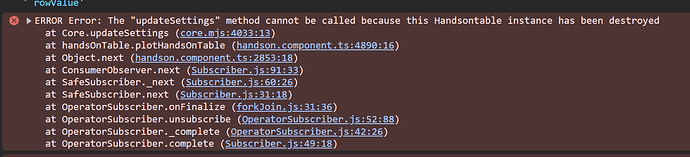
Hi, I am trying to update the settings after copying column configuration from one column to the other. After copying and pasting I am calling an api which gives me updated column configuration based on the copied data and then I am trying to update the settings but when I am trying to do so I am getting this error.
The updateSettings method is working just fine when I am copying cell configuration to other cells or when I am changing other settings of the table.
My update settings method :
this.hot.updateSettings({
data: updateData,
width: this.parentElement.width - 5,
height: this.getFormattedHeight(),
colWidths: this.setColWidth,
rowHeights: this.setRowHeight.length > 0 ? this.setRowHeight : 37,
contextMenu: this.designerMode != "preview" ? true : false,
mergeCells: this.setMergeArr.length > 0 ? this.setMergeArr : [],
stretchH: "all",
minSpareRows: false,
manualColumnResize:
this.designerMode != "preview" && this.isResizeToggle ? true : false,
manualRowResize:
this.designerMode != "preview" && this.isResizeToggle ? true : false,
customBorders: this.borderFormatting,
hiddenColumns: {
columns: this.hiddenColumnData.length > 0 ? this.hiddenColumnData : false ,
indicators:true,
},
columns: this.headerData,
});