Hi, How can I Copy multi row and paste on the last row of another table, but not insert new row to the pasted row and only copy the top multi rows to the pasted table?
http://jsfiddle.net/api/post/library/pure/
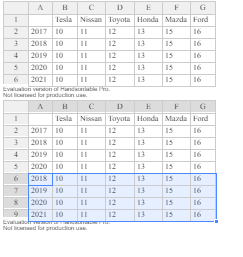
For example: I copy row 3 to row 6 then paste in the second table, it should only limit to paste the row 3, not insert 3 more row.