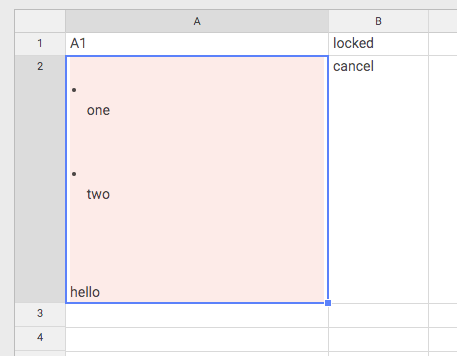
I’m inserting HTML within cells, and I’m getting some weird stuff where handsontable classes are messing up the content.

I don’t suppose there is some simple handsontable “reset” CSS class I can throw on the root of the cell to clear all the higher-level classes and give me a clean slate to work with?
Thanks