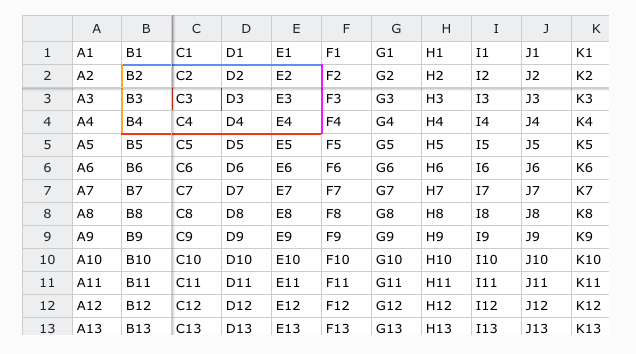
With the custom borders example, it shows:

with width and color settings:
top: {
width: 2,
color: '#5292F7'
},
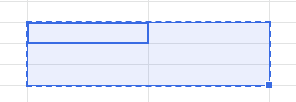
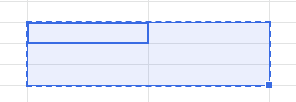
Are there any options to have the border show as “dashed”, eg like this:

Thanks @aleksandra_budnik
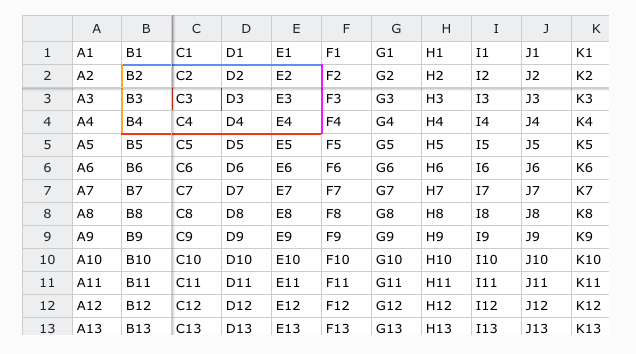
With the custom borders example, it shows:

with width and color settings:
top: {
width: 2,
color: '#5292F7'
},
Are there any options to have the border show as “dashed”, eg like this:

Thanks @aleksandra_budnik
Also, I’m noticing changing/updating this value in setting causes some unpredictable rendering results. I wonder, is this a really old part of the system as well?
Perhaps I should be looking at rendering these myself (custom) within my own cell renderers?
Do you have any opinions?
Hey Phil,
here’s a pretty long subject about custom styles of borders https://github.com/handsontable/handsontable/issues/5245
We’ve come to a conclusion that Handsontable wasn’t ready for such a change. However, recently (not published yet) we’ve found a way to speed up the process a bit https://github.com/handsontable/handsontable/commit/f1f3e7cf39392c314862370e39f8140eb884e634 so I think that we’ll get back to the styling.
I also think that this may fix the bug you’re encountering. You can already check it out by downloading the Handsontable from the develop branch, or waiting for the beginning of August (we have a cold freeze on next Wednesday - 31th of July).