I have a custom image renderer and a text renderer, which work great on initial load of data. Once I sort the table, the images are not with their correct row anymore. I have searched and can not find a solution. I thought adding this would help get the actual row after sorting, but it is still not correct.
const logicalRowNum = cellProperties.row; // instance.runHooks(‘modifyRow’, row);instance.toPhysicalRow(row);
const logicalRowData = instance.getSourceDataAtRow(logicalRowNum);
Here is a StackBlitz of my code:
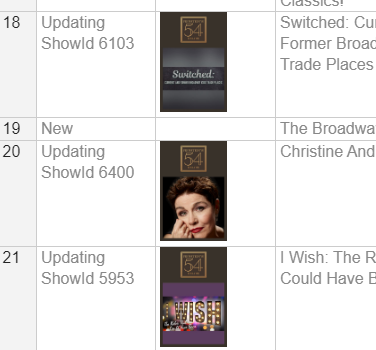
Notice on load of data:
‘Updating ShowId 6103’ has an image ‘Switched’,
‘Updating ShowId 6400’ has an image with a woman’s face,
‘Updating ShowId 5953’ has a ‘Wish’ image,
‘Updating ShowId 4670’ has ‘Sondheim’ image, and
‘Updating ShowId 6257’ has an image with a man
Then, sort the ‘Show Name’ column, and the images are not correct anymore.
Thanks for any help you could provide!!
Tonia