I’m trying to implement a feature where the input is supposed to be a dropdown that does not allow invalid values, but I am getting some unexpected behavior/data from the afterSetDataAtCell function.
Tested with latest version of handsontable and @handsontable/react. See code snippet below:
<HotTable
settings={{
data: [
["Tesla", 2017, "black", "black"],
["Nissan", 2018, "blue", "blue"],
["Chrysler", 2019, "yellow", "black"],
["Volvo", 2020, "white", "gray"]
],
colHeaders: ['Car', 'Year', 'Chassis color', 'Bumper color'],
columns: [
{},
{ type: 'numeric' },
{
type: 'dropdown',
source: ['yellow', 'red', 'orange', 'green', 'blue', 'gray', 'black', 'white']
},
{
type: 'dropdown',
source: ['yellow', 'red', 'orange', 'green', 'blue', 'gray', 'black', 'white']
}
],
afterSetDataAtCell: (changes) => {
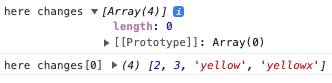
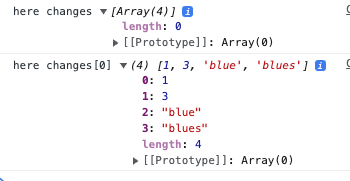
console.log("here changes", changes)
console.log("here changes[0]", changes[0])
},
allowInvalid: false,
}}
/>
When I check my console logs, I’m getting erratic behavior where the changes array reports that there is something in it, but it comes empty, but I then print the first entry in the same function and there is data.

Any idea what could be causing this? I am unable to reproduce in a JSFiddle but getting the behavior consistently on my app.