Hello,
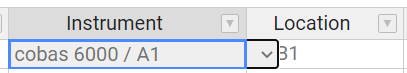
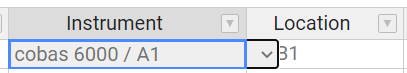
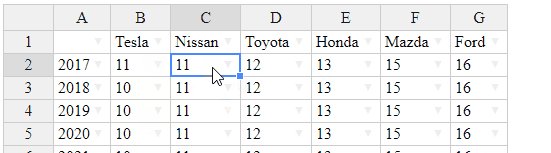
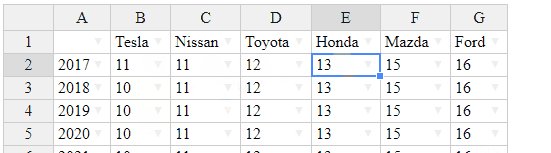
Is there a way to configure dropdown cell to not overlap on the other column? It looks like this:

Can we adjust the width of the dropdown?
Thanks! 
Hello,
Is there a way to configure dropdown cell to not overlap on the other column? It looks like this:

Can we adjust the width of the dropdown?
Thanks! 
HI @eabardies
that should not happen. Here https://jsfiddle.net/045xtvzd/6/ is the default behavior of a dropdown cell type.

It seems that the CSS of Handsontable was changed, or you use a custom cell type.
Can you share the code you use for that cell/column?
Thank you for the quick response. I will take a look on this and get back to you.
Thanks! 
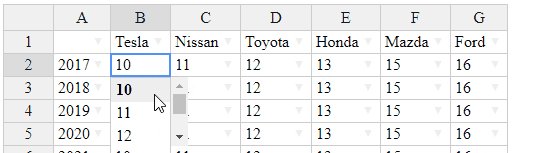
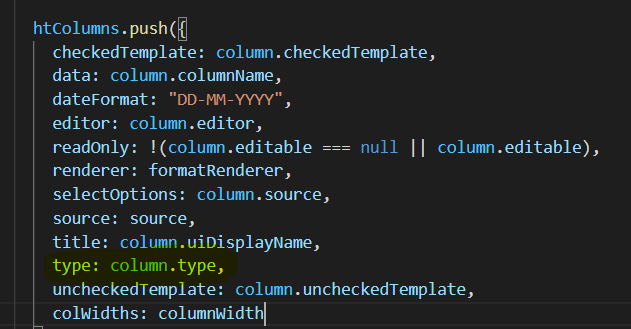
Upon checking, looks like the width of the dropdown takes the length of the longest value of the source. Here’s the settings of the handsontable:

The type is dynamic based on the value received may it be dropdown, multiOptions, etc…
Is there a way to make the width of dropdown selection panel fixed with the size of the column?
Well, the multiOptions is not a built-in cell type in Handsontable. And by default, any default cell type you choose is taking the maximum available space. Unless you use colWidths (which I see that you use with a variable called columnWidth).
Hi @eabardies
I’m closing the topic as there are no further updates. But if you would have any questions or stubbled issues please send me an email at support@handsontable.com