Hi HoT team,
I have a weird empty item in my context menu, can you help?
This code:
contextMenu={{
items: {
header: {
name: '<span style="font-size: larger"><b>Options</b></span>',
hidden: false,
disabled: true,
},
sp1: '------------',
row_above: {
hidden: () => {
return isFirstRowSelected()
},
},
row_below: {
hidden: () => {
return isFirstRowSelected()
},
},
remove_row: {
hidden: () => {
return isFirstRowSelected()
},
},
},
}
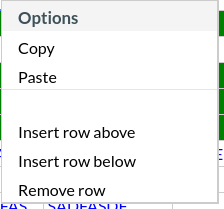
produces a menu that looks like this (note the empty grey selectable row above ‘insert row above’:

I’ve kind of embraced it but the first row seems to irreparably be styled like a title as well. I don’t even really want a title!
