Hi everyone,
I am currently using ng-handsontable.
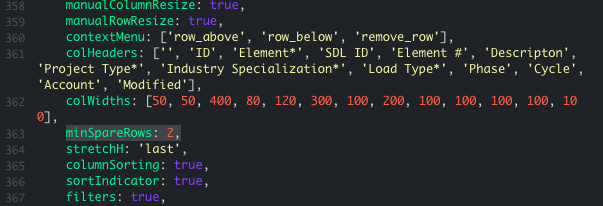
I have configured the handsontable to have one min spare rows, it is working fine if I didn’t reload my data.
Recently, I am having a requirement to reload the data from a REST service, when the data come back from the server i am using hotInstance.updateSettings({data: data}); to update the data into datasheet. Then there will always an extra row in my datasheet.
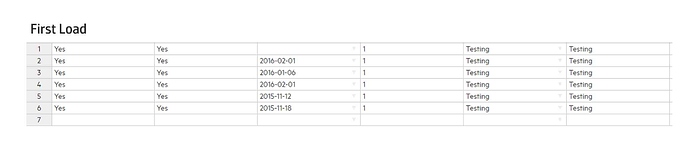
Below are the screenshot of the table.
When first time load the data into handsontable, a spare row was added as expected.
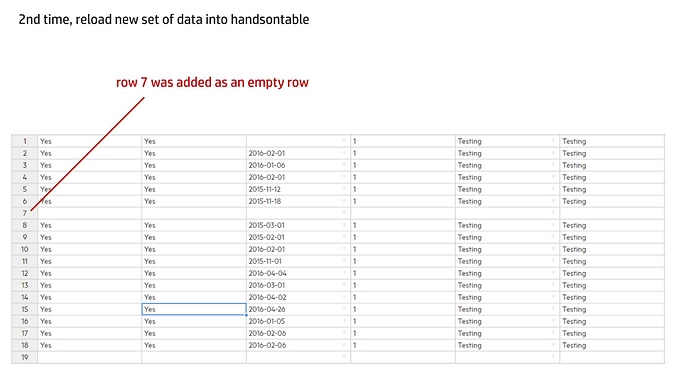
Then trigger REST service again to Re-load data into the Handsontable.
Code are using to update the data hotInstance.updateSettings({data: data});
Then row 7 was added and it is unwanted behavior.
I already checked my data, it doesn’t have the empty row record.
Thank you in advance for any help you can provide