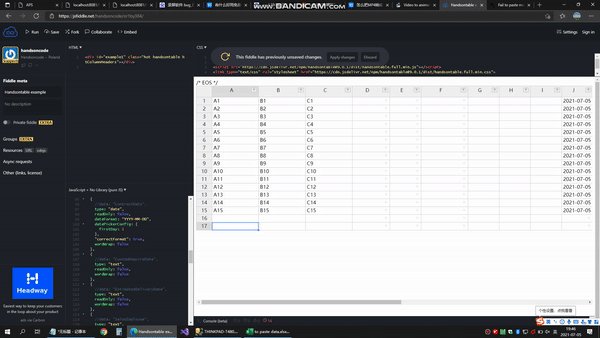
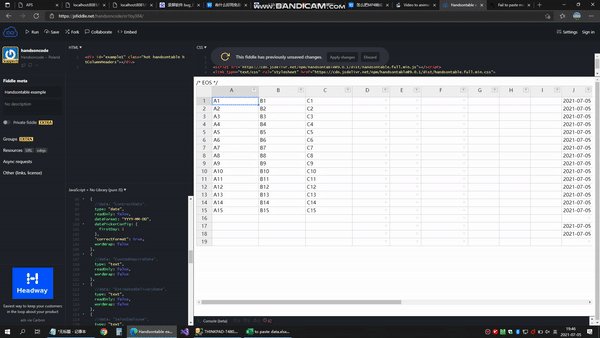
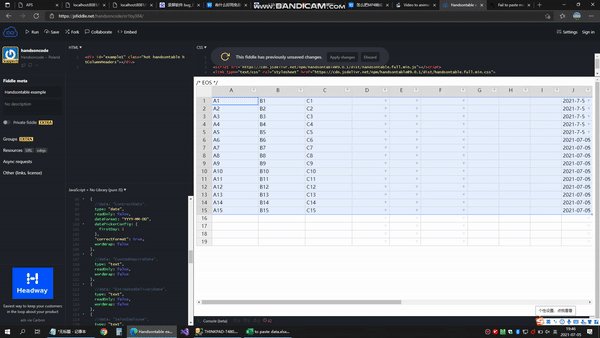
to pastes rows in xls:
paste fail when have date column:
Row14 is the spare row. (minSpareRows: 1,)
paste ok when all columns are text or numeric
Thank you!
to pastes rows in xls:
paste fail when have date column:
Row14 is the spare row. (minSpareRows: 1,)
paste ok when all columns are text or numeric
Thank you!
Hi @kyd4000
What settings do you use? I have tried to set up a table with a date column and 1 spare row. However, pasting anything there seems to work as expected.
Here is my demo https://jsfiddle.net/handsoncode/8srexo4g/
I’ve tested it using Windows 10 / Chrome 91
The data has to be copied from excel .
When the copied data is from hansontable, there is no problem.
My test environment:
Windows 10 pro
Office 2016 pro
Microsoft Edge (ver 91) / Chrome 89
my static setting in html
var container = document.getElementById('sheet'); var hot = new Handsontable(container, { columnSorting: true, outsideClickDeselects: false, //设置为false getSelect方法才能生效 licenseKey: 'non-commercial-and-evaluation', bindRowsWithHeaders: 'strict', //rowindex 随着行拖动 width: '100%', height: '700', //head columnHeaderHeight: 35, dropdownMenu: true, filters: true, rowHeaders: true, //显示行头 manualColumnFreeze: true, //锁定列 //fixedColumnsLeft: 8, //锁定列数 rowHeights: 25, //行高 //nestedHeaders: [], //堆叠表头 //colWidths: [], //列宽 mergeCells: true, customBorder: true, borders: true, rowHeaders: true, colHeaders: true, minSpareRows: 1, //留出一行空白,用作新增 manualColumnResize: true, allowRemoveRow: true, //允许拖行 //className: "htCenter", formulas: false, allowInvalid: false, //#### Hook #### beforeChange: function (changes, source) { if (changes != null) { } }, afterChange: function (changes, source) { }, });
then update setting with json:
{
“columns”: [
{
“data”: “ServiceRegNum”,
“type”: “text”,
“readOnly”: false,
“wordWrap”: false
},
{
“data”: “ProjectName”,
“type”: “text”,
“readOnly”: false,
“wordWrap”: false
},
{
“data”: “CustomName”,
“type”: “text”,
“readOnly”: false,
“wordWrap”: false
},
{
“data”: “Industry”,
“type”: “dropdown”,
“readOnly”: false,
“strict”: true,
“source”: [
“A”,
“B”
],
“wordWrap”: false
},
{
“data”: “ProductionLine”,
“type”: “dropdown”,
“readOnly”: false,
“strict”: true,
“source”: [
“C”,
“D”
],
“wordWrap”: false
},
{
“data”: “ProductInfo”,
“type”: “dropdown”,
“readOnly”: false,
“strict”: true,
“source”: [
“E”,
“F”
],
“wordWrap”: false
},
{
“data”: “Quantity”,
“type”: “numeric”,
“readOnly”: false,
“wordWrap”: false
},
{
“data”: “FirstForecastAmount”,
“type”: “numeric”,
“readOnly”: false,
“wordWrap”: false
},
{
“data”: “ForecastAmount”,
“type”: “numeric”,
“readOnly”: false,
“wordWrap”: false
},
{
“data”: “ContractDate”,
“type”: “date”,
“readOnly”: false,
“dateFormat”: “YYYY-MM-DD”,
“datePickerConfig”: “{firstDay:1}”,
“correctFormat”: true,
“wordWrap”: false
},
{
“data”: “CustomRequireDate”,
“type”: “text”,
“readOnly”: false,
“wordWrap”: false
},
{
“data”: “EstimatedDeliveryDate”,
“type”: “text”,
“readOnly”: false,
“wordWrap”: false
},
{
“data”: “SalesEmployee”,
“type”: “text”,
“readOnly”: false,
“wordWrap”: false
},
{
“data”: “Comments”,
“type”: “text”,
“readOnly”: false,
“wordWrap”: false
},
{
“data”: “SalesArea”,
“type”: “text”,
“readOnly”: true,
“renderer”: “myrender”,
“wordWrap”: false
},
{
“data”: “Contract”,
“type”: “text”,
“readOnly”: true,
“renderer”: “myrender”,
“wordWrap”: false
},
{
“data”: “ContractAmount”,
“type”: “numeric”,
“readOnly”: true,
“renderer”: “myrender”,
“wordWrap”: false
},
{
“data”: “ForecastStatus”,
“type”: “text”,
“readOnly”: true,
“renderer”: “myrender”,
“wordWrap”: false
},
{
“data”: “Creator”,
“type”: “text”,
“readOnly”: true,
“renderer”: “myrender”,
“wordWrap”: false
},
{
“data”: “ExtraInfo.CreateDate”,
“type”: “text”,
“readOnly”: true,
“renderer”: “myrender”,
“wordWrap”: false
},
{
“data”: “ExtraInfo.ModifyDate”,
“type”: “text”,
“readOnly”: true,
“wordWrap”: false
},
{
“data”: “ExtraInfo.CreateID”,
“type”: “text”,
“readOnly”: true,
“wordWrap”: false
},
{
“data”: “ExtraInfo.ModifyID”,
“type”: “text”,
“readOnly”: true,
“wordWrap”: false
},
{
“data”: “ID”,
“type”: “text”,
“readOnly”: true,
“wordWrap”: false
}
],
“colWidths”: [
150,
150,
150,
120,
100,
150,
100,
100,
100,
100,
100,
100,
100,
100,
100,
120,
100,
100,
100,
100,
40,
40,
40,
40
],
“dataSchema”: {
“ServiceRegNum”: “”,
“ProjectName”: “”,
“CustomName”: “”,
“Industry”: “”,
“ProductionLine”: “”,
“ProductInfo”: “”,
“Quantity”: “”,
“FirstForecastAmount”: “”,
“ForecastAmount”: “”,
“ContractDate”: “”,
“CustomRequireDate”: “”,
“EstimatedDeliveryDate”: “”,
“SalesEmployee”: “”,
“Comments”: “”,
“SalesArea”: “”,
“Contract”: “”,
“ContractAmount”: “”,
“ForecastStatus”: “”,
“Creator”: “”,
“ExtraInfo.CreateDate”: “”,
“ExtraInfo.ModifyDate”: “”,
“ExtraInfo.CreateID”: “”,
“ExtraInfo.ModifyID”: “”,
“ID”: “”
},
“hiddenColumns”: [
20,
21,
22,
23
],
“colHeaders”: [
“0.ServiceRegNum”,
“1.ProjectName”,
“2.CustomName”,
“3.Industry”,
“4.ProductionLine”,
“5.ProductInfo”,
“6.Quantity”,
“7.FirstForecastAmount”,
“8.ForecastAmount”,
“9.ContractDate”,
“10.CustomRequireDate”,
“11.EstimatedDeliveryDate”,
“12.SalesEmployee”,
“13.Comments”,
“14.SalesArea”,
“15.Contract”,
“16.ContractAmount”,
“17.ForecastStatus”,
“18.Creator”,
“19.ExtraInfo.CreateDate”,
“20.ExtraInfo.ModifyDate”,
“21.ExtraInfo.CreateID”,
“22.ExtraInfo.ModifyID”,
“23.ID”
]
}
Hi @kyd4000
Besides the renderer (which wasn’t provided) and reference to data, I used all your settings in this demo https://jsfiddle.net/handsoncode/or1by384/, and I wasn’t able to replicate the issue.
Can you please use my demo to check if the issue exists and if it does video record it for me? That would help a lot.
Thank you,
But I have same issues in this demo.I will record screen for you.
Hi @kyd4000 do we have any updated with the video?
I only changed your code “YYYY - MM - DD” to “YYYY-MM-DD”.

It seems that enabling allowInvalid: false does not allow us to paste a value that is not correct. That is why the dropdown and date cells do not paste values and stay empty.
Nevertheless, I wasn’t able to replicate an error in the console from the first post. It seems that there might be some extra validation for that column.
@kyd4000 do we have any updates here?
@aleksandra_budnik Any update on this? As this i still not working on the version 12.3
In my last message to the author, I mentioned that
I wasn’t able to replicate an error in the console from the first post.
so if you can share a replicable demo that would help a lot to identify the issue and maybe find a workaround. Also please share the OS/Browser that you used when the issue appeared.
I need to close this ticket as we did not get a demo for more than a month. If this is still an issue please feel free to contact us at support@handsontable.com