https://jsfiddle.net/x4ws8mtc/1/
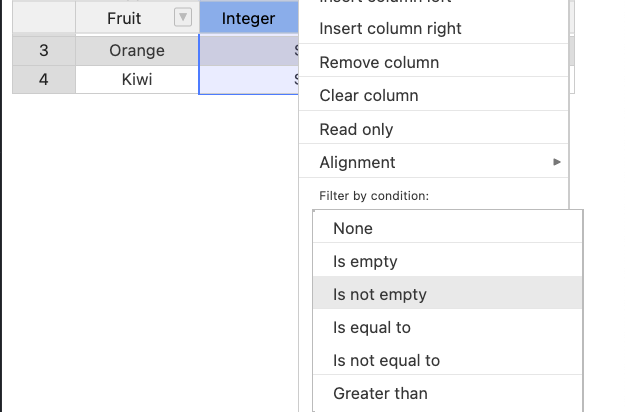
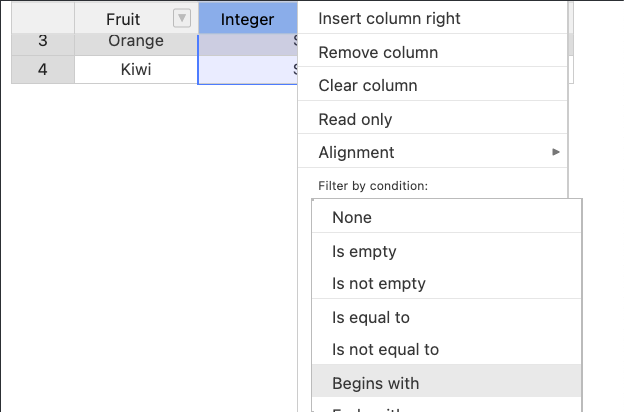
Here I have a fiddle that represents my issue. I created a custom filter menu item for Add/Remove Number filter when I was using v14.1 because I cannot use columns for the default dropdownMenu Insert/Remove. Instead, I keep an external array of column types and use renderers in updateSettings.cells
Rendering works fine in all of the versions, but I was not able to see the number filter items for my number columns. When I created the fiddle from another hot example, it was using 7.1.1 and everything worked as expected without needing a custom dropdownMenu Item. So I kept increasing the version until it broke in the fiddle and found that it was in v12.1.3. The release notes didn’t seem to detail any changes around this specifically, but it will not work as expected >=12.1.3. So for now, I will continue to use 12.1.2.