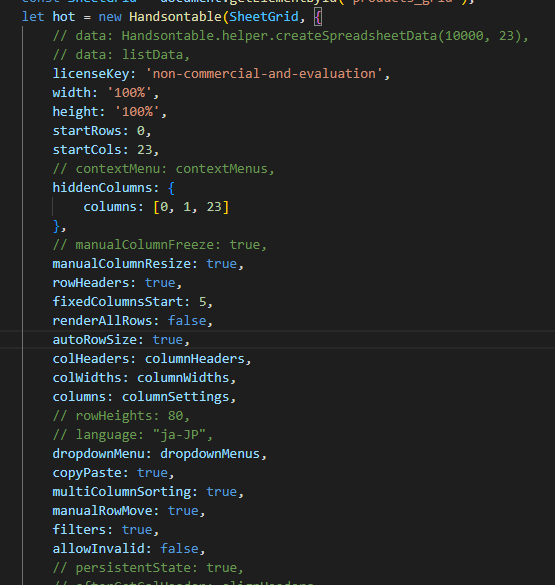
Hi, i using handsontable in my express project.
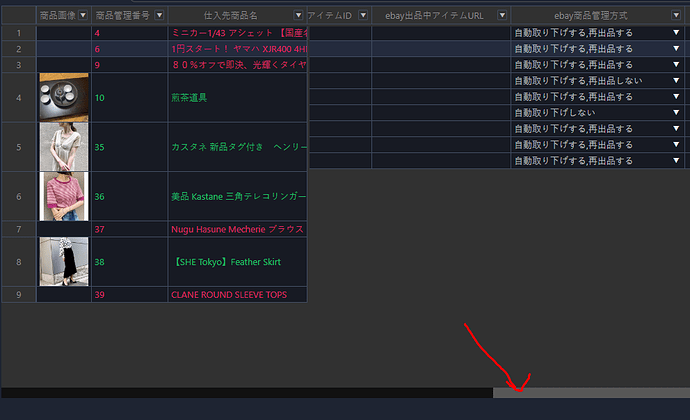
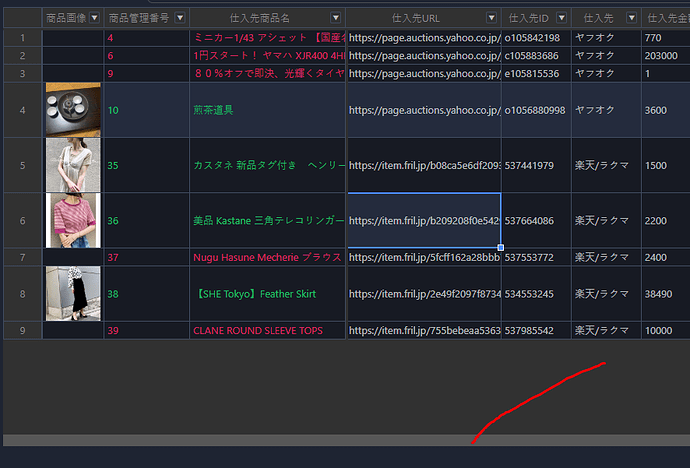
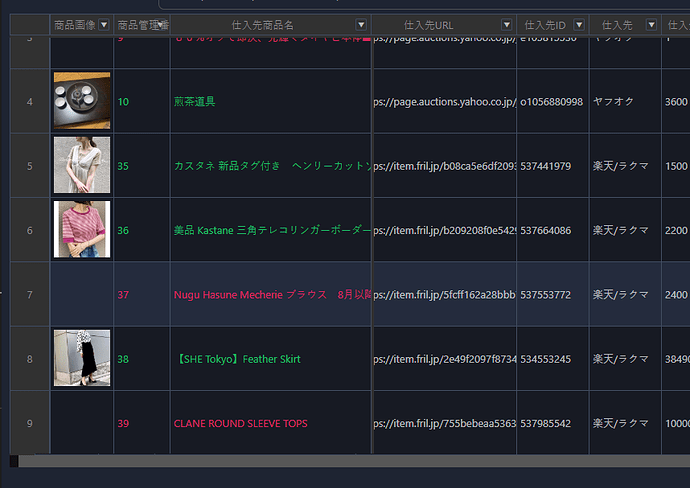
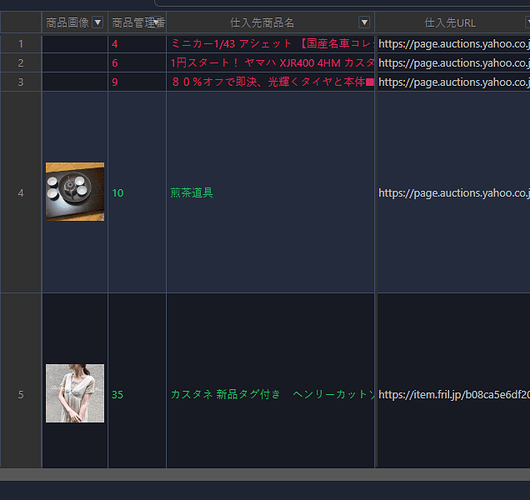
when i scrolling to right, table’s row height was resized.
how to fiix it?
and scrolling to left, row height is to be restored.
…
using rowheight option, all row’s height is same.
but i want to change the height of only rows with images.