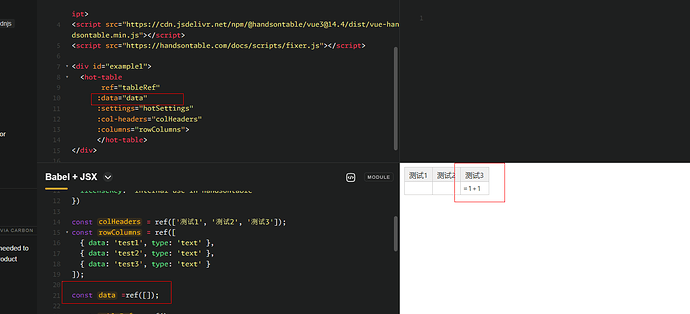
Hello, I’m in vue3 initialization data, the formula is not effective, such as the example, https://jsfiddle.net/5vLfmhax/16/, how should I solve this problem
Formula failure
If data is not ref, the above formula is fine
Hi @en_kang
It seems that the issue was caused by the fact that the ref was empty. Because of that the Formulas plugin was unable to get the data to calculate before the table was rendered. If you add the data directly it works fine:
I am aware of the above problem, and I want to know whether the formula can be triggered if it is [].
I have come across a new problem and I would like to ask you for advice. The question is as follows:
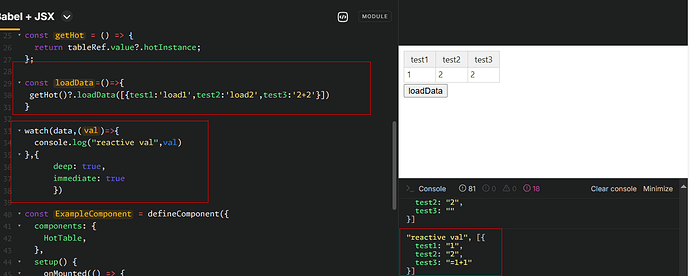
I was using the vue3 handsontable, and when the component data is ref, if loadData or updateData is used, I was watching the component array and found that it was missing the response. I don’t want to update my component data through afterChange.
An example is as follows: Handsontable example - JSFiddle - Code Playground
When you click the button, you will find that the watch monitor is disabled. Manually modify, watch monitoring is also invalid
Hi @en_kang
It seems that the Vue native watcher isn’t entirely in sync with our internal state manager, and when you update the data it doesn’t catch the changes.
Did you try the afterLoadData hook instead? It keeps track of the changes within the initial data source: https://jsfiddle.net/handsoncode/vy96ds5u/
Hi @en_kang
Do we have any updates here? Did you try the afterLoadData() hooka s my colleague suggested?