Hello, my app consists of multiple tabs (Angular Material) and multiple instances of ‘hot-table’ (bound to different data sets).
While all data appear correctly in all tables, I’m experiencing two issues with rendering:
- Gridlines are not rendered around some cells.
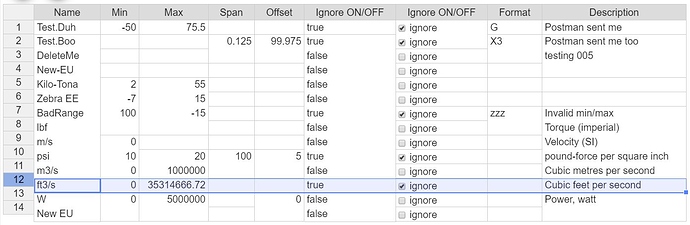
- Table with column type=“checkbox” is rendered with displaced rows (every row is offset by increasing number of pixels). Easily visible on the attached screenshot: row #12 is not aligned with its row header.