Hello
I am using the 2.0.0 Handsontable. I am using angular material framework for the frontend and using flex to house the table. While everything is working properly (layout, rendering etc) I have an issue whenever I go to editor mode. The input container fills the parent container width as shown below.
What can I do to fix it.
Thanks
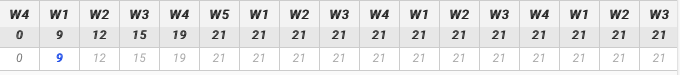
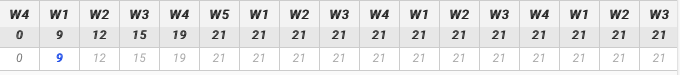
Normal

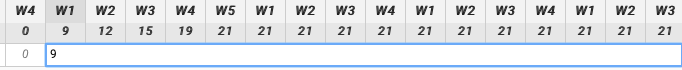
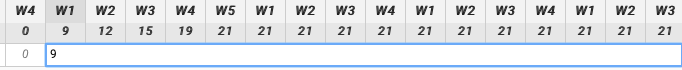
Clicking edit on cell

@aleksandra_budnik
There is no quick fix for it? I don’t see a solution for it in link
Sorry, not yet. But we will definitely fix it as soon as possible. Now we already have a closed list of tasks for the next sprint (in June).
Ok
Meanwhile is there a Hack that’s available for us? Even hot patching js file/ CSS override will do
It might be related to a particular use so can you send me a demo that I can check?