I can’t upload the .zip file to you.
import React, { useState, useEffect } from “react”;
import { HotTable } from “@handsontable/react”;
import “handsontable/dist/handsontable.full.css”;
//Apollo
import { HyperFormula } from ‘hyperformula’;
const App = () => {
//var handsontableData = Handsontable.helper.createSpreadsheetData(10000, 100);
let arr_data = [];
let arr_colunm = [];
let get_data = [];
let arr_datas = [];
let arr_head = [];
let arr_columns = [];
let arr_cells = [];
let targetData = 480;
const [hotSettings, setHotSettings] = useState({
licenseKey: "non-commercial-and-evaluation",
hiddenColumns: false,
rowHeights: 26,
manualRowResize: true,
manualColumnResize: true,
manualColumnFreeze: true,
//manualColumnMove: true,
fixedRowsTop: 1,
fixedColumnsLeft: 1,
className: "htRight htMiddle",
// currentRowClassName: 'currentRow',
// currentColClassName: 'currentCol',
// comments: true,
// width: "100%",
height: 300,
formulas: {
engine: HyperFormula,
},
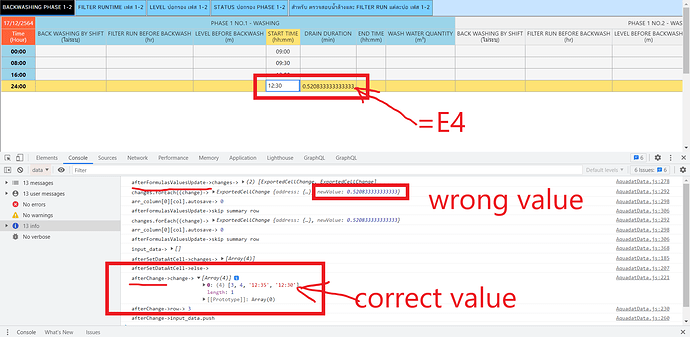
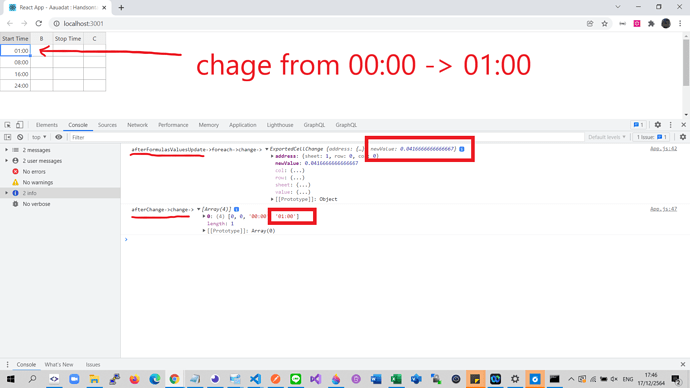
afterFormulasValuesUpdate: function (changes) {
//console.log('afterFormulasValuesUpdate -> changes', changes)
changes.forEach((change) => {
console.log('afterFormulasValuesUpdate->foreach->change->', change)
})
},
afterChange: function (change, source) {
console.log('afterChange->change->', change)
},
})
// GET API
useEffect(() => {
get_data = [
['00:00','','',''],
['08:00','','',''],
['16:00','','',''],
['24:00','','','']
] ;
setHotSettings({
...hotSettings,
colHeaders: ['Start Time', 'B', 'Stop Time', 'C'],
// stretchH: 'all',
// height: 500,
columns: [
{type: 'time', timeFormat: 'HH:mm', correctFormat: true},
{ type: 'numeric', numericFormat : { pattern : '0,0.00' } },
{type: 'time', timeFormat: 'HH:mm', correctFormat: true},
{ type: 'numeric', numericFormat : { pattern : '0,0.00' } }
] ,
data: get_data
})
}, []);
const onUpdateData = (time, value, configparam_id) => {
console.log('TODO: onUpdateData');
}
return (
<div>
{
<HotTable settings={hotSettings} />
}
</div>
);
};
export default App;