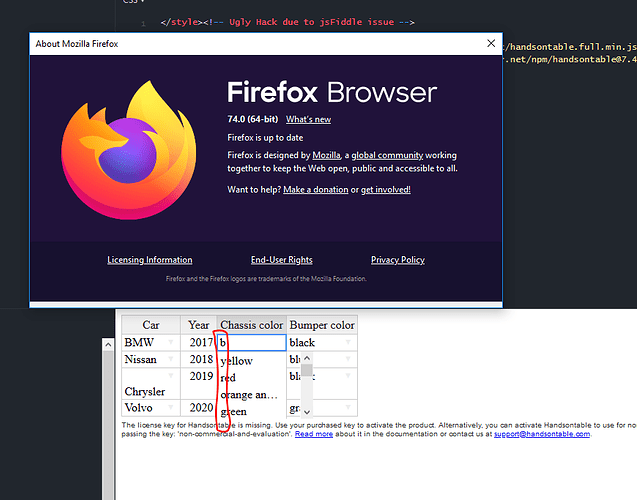
In Firefox, Often, but not always, autocompletion used for data lookup in HandsOnTable does not use the last typed character to build the menu.
it is the same if we use backspace.
to reproduce :
open Firefox -> go to https://jsfiddle.net/api/post/library/pure/ -> type “black” in the cell and use backspace to delete the word.
Any idea to avoid this prob in firefox ?
Handsontable: autocompletion misses last character
Hi @piotr.nowak. the link is in https://handsontable.com/docs/7.4.2/demo-autocomplete.html. choose the first one
Hey @alexandre.quere
I tried to reproduce the issue but got it right

Environment OS Catalina, Firefox 73
Please share your environment
Hi Aleksandra,
it happen often, but not always.
my config is windows 10 last version and firefox last version
I’ve just tried Firefox 74 on myWindows 10 and got the same result.
What keyboard language do you use?
thank you for your reactivity.
my collegues reproduce this bug on their laptop.
I use a qwerty (US) layout keyboard, my collegues use qwertz (CH & PL) layout, and I tried with my old but resilient AZERTY (FR) layout keyboard.
Let us test this on some additional devices.
We’ve tested this on a couple of devices but couldn’t reproduce the issue.
Can you please share a video that tracks clicks and keys?
Hey @alexandre.quere
I’m hope that you’re well. I will keep this topic opened for some time.
Please update me as soon as possible.
Thank you @aleksandra_budnik .
Unfortunately, for multiple business and healthy reasons, I can’t put more time in this bug.
But I can assure you it is reproducable easily.
Hello @aleksandra_budnik
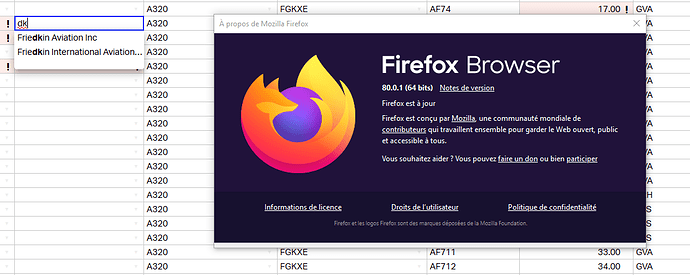
Unfortunately, since version 80.0.1 of Firefox, it is impossible to reproduce the bug.
I did my best but I have to admit: the bug is fixed.
Thank you for the update Alexandre