have the same issue as this post below
https://forum.handsontable.com/t/handsontable-autocompletion-misses-last-character/4214/15
replicated this on firefox v85 64 bit, on different version of handsontable from latest to version 7.1.0. you can use this link to test https://handsontable.com/docs/8.3.1/demo-autocomplete.html
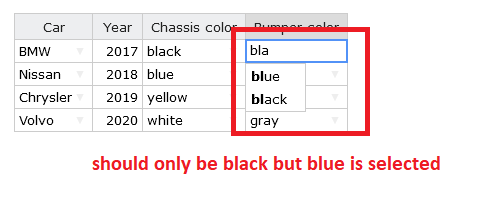
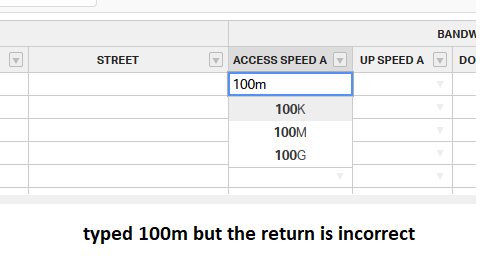
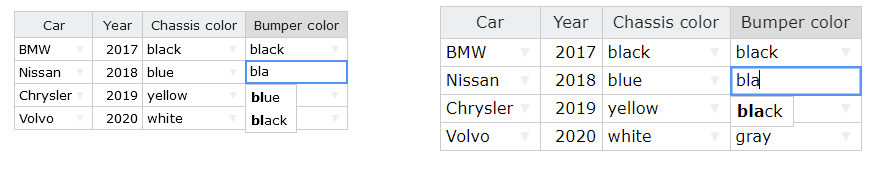
problem is for firefox only : autocomplete seems to lag behind the value on the inputholder
possible solution : add a delay or debounce before firing the autocomplete filter so it could catch up
(i dont know how to override it tho)
type : autocomplete
strict : true
allowInvalid : false
data source loaded : flat array e.g
can use handonstable own autocmplete to replicate problem.
you can replicate this by typing BLA then backspace spam A+backspace. attached