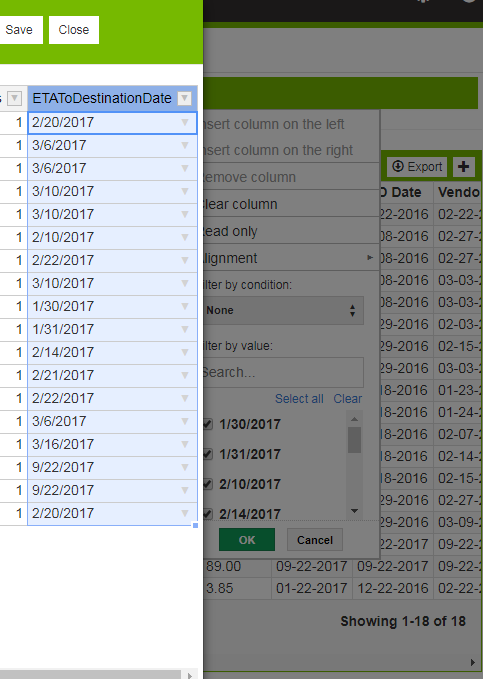
i am loading handsontable in popupwindow. while using filters i am getting issue . filters window loads behind the popup window
Handsontable in popup window
Hi @netamitk
the dropdownMenu's z-index is set to 10. It looks like the window has higher z-index. To make it show on top you would need to overwite the attribute. Here’s an example http://jsfiddle.net/2ex53766/
and the code to add
.htDropdownMenu {
z-index: 999 !important;
}i am getting following issue while “Copy/Paste” data into handsontable UI . i am getting this issue only when i am using
dropdownMenu: true,
filters: true
Uncaught TypeError: Cannot read property ‘length’ of null
** at Core.setDataAtCell (handsontable.full.js:39795)**
** at ColumnSettings.dateValidator [as validator] (handsontable.full.js:77610)**
** at handsontable.full.js:39749[/details][/details]**
i am using following configuration for date column
{
data: ‘ShortDate’,
type: ‘date’,
dateFormat: ‘MM/DD/YYYY’,
correctFormat: true
},
Hi @netamitk
Are you able to replicate the issue while using this example http://jsfiddle.net/2ex53766/? If so, please guide me what to do, as simply by copying and pasting data from cell to cells doesn’t produce any errors in Chrome and FF on Windows 10.
Thank you @netamitk
I have replicated the issue and will investigate it.
I should be back with some thoughts tomorrow.
any update on this ?
I just found out that it only happens when we set the second column as date. I will mark the topic as an issue.
Thank you very much for sharing
i am getting the same exception while applying validation on cell. can you provide some work around for this ?
i need to put required validation on some of fields
You can try to use cells method instead of columns. For this example, the cells method will look like this
cells: function(row, col) {
var cellProp = {};
if (col === 1) {
cellProp.type = 'date';
cellProp.dateFormat = 'MM/DD/YYYY';
cellProp.correctFormat = true;
}
return cellProp
},
however, I think that the issue lays in the fact that we use the createElement and build the table each time user clicks the button. You can also try to create the window and use the button to change the visibility attribute.
i tried the above workaround but getting this issue
Uncaught TypeError: value.search is not a function
at correctFormat (handsontable.full.js:77630)
at ColumnSettings.dateValidator [as validator] (handsontable.full.js:77606)
at handsontable.full.js:39749
Have you tried to change the visibility of the window by using the same instance of Handsontable?
i tried with above cells option. can you share jsfiddle for the same ?
In this demo http://jsfiddle.net/amitnv/2ex53766/1/
We are using a method to create a new table
var div = document.createElement('DIV');
div.className = 'mywindow';
example1.appendChild(div)
and I wanted to know if you do the same in your project. You should be showing an already build table instead of creating it all over again when user clicks a button that shows a window with a table.
getting same issue
handsontable.full.min.js:400 Uncaught TypeError: Cannot read property ‘length’ of null
at i.setDataAtCell (handsontable.full.min.js:400)
at n.r [as validator] (handsontable.full.min.js:405)
at handsontable.full.min.js:400
Hi @netamitk
sorry for keeping you waiting.
I wasn’t able to find any workaround for the issue. I reported it on Github.
The issue is caused by the correctFormat attribute. Here is a demo http://jsfiddle.net/hs60kmdb/