getDataAtRowProp is returning the value of the property in the mentioned index, but the set method throws an error.
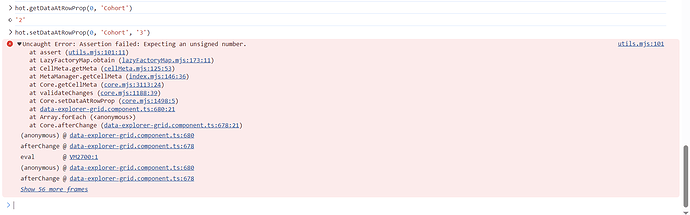
Error Logged
hot.getDataAtRowProp(0, ‘Cohort’)
‘2’
hot.setDataAtRowProp(0, ‘Cohort’, ‘3’)
utils.mjs:101 Uncaught Error: Assertion failed: Expecting an unsigned number.
at assert (utils.mjs:101:11)
at LazyFactoryMap.obtain (lazyFactoryMap.mjs:173:11)
at CellMeta.getMeta (cellMeta.mjs:125:53)
at MetaManager.getCellMeta (index.mjs:146:36)
at Core.getCellMeta (core.mjs:3113:24)
at validateChanges (core.mjs:1188:39)
at Core.setDataAtRowProp (core.mjs:1498:5)
at data-explorer-grid.component.ts:680:21
at Array.forEach ()
at Core.afterChange (data-explorer-grid.component.ts:678:21)
assert @ utils.mjs:101
obtain @ lazyFactoryMap.mjs:173
getMeta @ cellMeta.mjs:125
getCellMeta @ index.mjs:146
Core.getCellMeta @ core.mjs:3113
validateChanges @ core.mjs:1188
Core.setDataAtRowProp @ core.mjs:1498
(anonymous) @ data-explorer-grid.component.ts:680
afterChange @ data-explorer-grid.component.ts:678
(anonymous) @ handsontable-angular.js:51
invoke @ zone.js:368
onInvoke @ core.mjs:14723
invoke @ zone.js:367
run @ zone.js:129
run @ core.mjs:14574
mergedSettings. @ handsontable-angular.js:51
fastCall @ function.mjs:293
run @ pluginHooks.mjs:2821
Core.runHooks @ core.mjs:4426
applyChanges @ core.mjs:1283
(anonymous) @ core.mjs:1499
waitingForValidator.onQueueEmpty @ core.mjs:1182
checkIfQueueIsEmpty @ core.mjs:1142
validateChanges @ core.mjs:1216
Core.setDataAtRowProp @ core.mjs:1498
eval @ VM2700:1
(anonymous) @ data-explorer-grid.component.ts:680
afterChange @ data-explorer-grid.component.ts:678
(anonymous) @ handsontable-angular.js:51
invoke @ zone.js:368
onInvoke @ core.mjs:14723
invoke @ zone.js:367
run @ zone.js:129
run @ core.mjs:14574
mergedSettings. @ handsontable-angular.js:51
fastCall @ function.mjs:293
run @ pluginHooks.mjs:2821
Core.runHooks @ core.mjs:4426
applyChanges @ core.mjs:1283
(anonymous) @ core.mjs:1468
waitingForValidator.onQueueEmpty @ core.mjs:1182
checkIfQueueIsEmpty @ core.mjs:1142
validateChanges @ core.mjs:1216
Core.setDataAtCell @ core.mjs:1467
populateFromArray @ core.mjs:1032
Core.populateFromArray @ core.mjs:1587
saveValue @ baseEditor.mjs:240
finishEditing @ baseEditor.mjs:322
closeEditor @ editorManager.mjs:241
closeEditorAndSaveChanges @ editorManager.mjs:253
callback @ closeAndSave.mjs:5
commands. @ index.mjs:28
callback @ editor.mjs:16
recorderCallback @ manager.mjs:133
onkeydown @ recorder.mjs:92
invokeTask @ zone.js:402
runTask @ zone.js:173
invokeTask @ zone.js:483
invokeTask @ zone.js:1631
globalCallback @ zone.js:1674
globalZoneAwareCallback @ zone.js:1695