I am keeping track of highlighted cells by saving the row/col indexes in sessionStorage. Everything works fine except when you try to sort. The highlighted cells are staying in the exact coords so it isn’t highlighting the correct ones. I am using the getSelected method to get the data. Is there a way I can use another property or somehow keep it matched to correct row/col? I made a fiddle.
Help with custom renderer and sorting
Hey @texas697
I’m missing something in the description. The goal is to keep the sorting order when the session is active? If so, why do you mention the highlighted cells?
sorry if I miss something obvious.
the sorting works fine. it’s the highlighted cells. for example
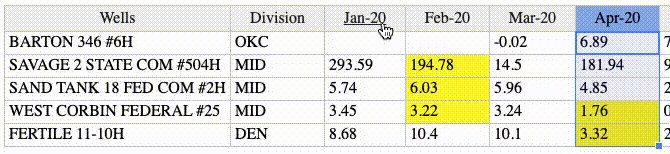
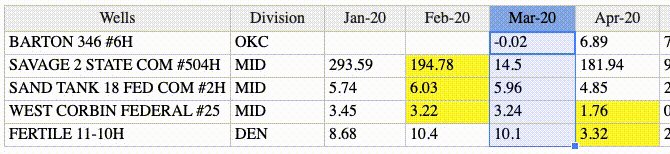
SAVAGE 2 STATE COM #504H. FEB-20 is highlighted.
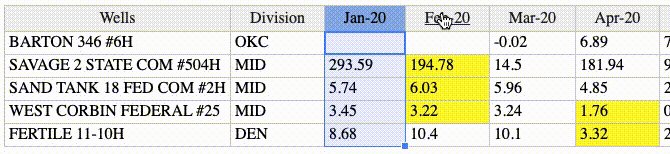
Click the sort button twice. it is no longer highlighted because it is at row 1.
I’ve tried it on Chrome 83 / macOS Catalina and it seems to works as expected.
You set up fixed array selectedCells = [“1,3”,“2,3”,“3,3”,“3,5”,“4,5”,“5,5”]
and then loop over it to attach a background. The background stays the same no matter how we sort.

Great video!
But look closely. Look at the names. It will be easier if there are more rows. I’ll make a update.
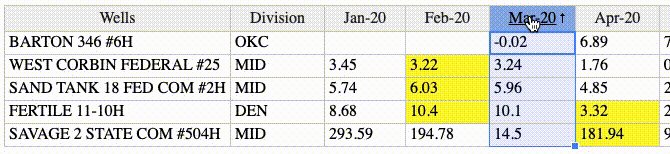
When you sort the file row indexes change.
Which mean the cells I highlighted by using the original row index are no longer valid. The video shows the problem. The highlighted cells are not moving with their original row.
https://jsfiddle.net/texas697/89od51wy/32/
I made simple change. I changed a name of a row to this
THIS ROW SHOULD ALWAYS BE HIGHLIGHTED
The highlighted cells are not moving with their original row.
OK. So that’s the issue. I thought that you used the logic to keep the indexes the same. But the goal is to attach bgcolor for those indexes but keep the bgcolor for cells that have those values.
I’m wondering. Wouldn’t it be easier to change this
var selectedCells = ["1,3","2,3","3,3","3,5","4,5","5,5"]
to an array
var selectedCells = [{row: 1, col: 3),{row: 2, col: 3),{row: 3, col: 3),{row: 3, col: 5),{row: 4, col: 5),{row: 5, col: 5)]
It’s be easier to manage if you have a larger set of those cells in your application.
Nevertheless, here’s a little change https://jsfiddle.net/AMBudnik/a2wy7nj9/ Would that meet the goal?
Sorry for the delay. My boss has actually taken the communication on this matter. We just switched to the beta version and things are working well.
I’m sure I’ll have other questions for you soon.
Thank you
Great to hear that. Thank you for the update.