hello,
I contact you because i had a problem with hiddenRows option after filtering the result
i implemented a client-side pagination for the handsontable and it works perfectly with hiddenRows without using filters but as soon as i apply a filter it ignores the hiddenRows params
NP: I tested with the old version of @handsontable-pro/react and it worked but with the latest version of @handsontable/react it doesn’t work anymore
Even with that it doesn’t work :
hot.getPlugin(‘hiddenRows’).hideRows([1,2,3]);
hot.render();
Any Suggestions please!
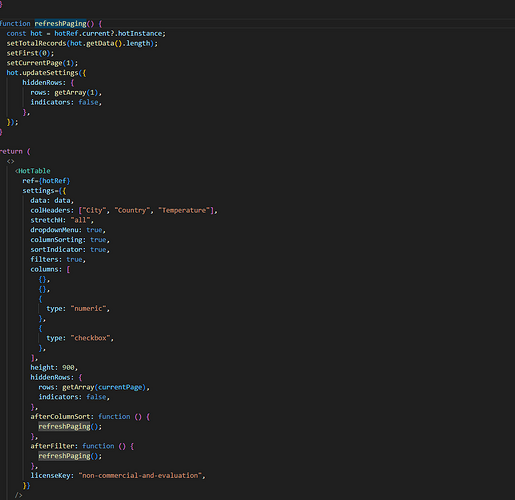
here is my config:
Hi @abdelkader.ramy
Thank you for contacting us. Can you please share a code demo including your custom implementation? It’s crucial to get a proper idea about the possible source of the issue.
Hello @adrian.szymanski
Thanks for your feedback. You can check here App.js - abrami24/handsontable - StackBlitz
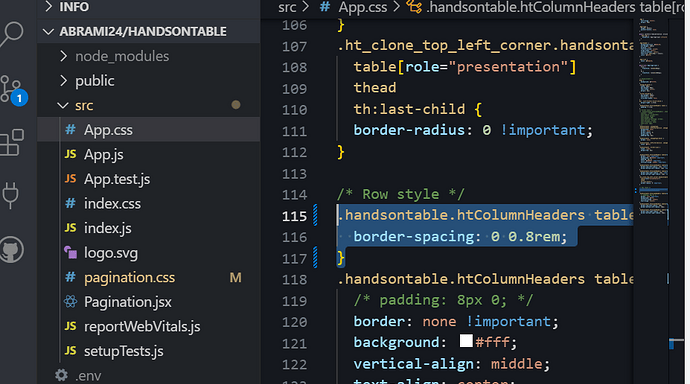
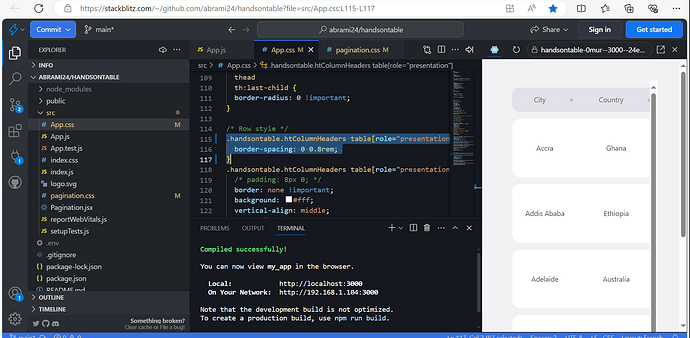
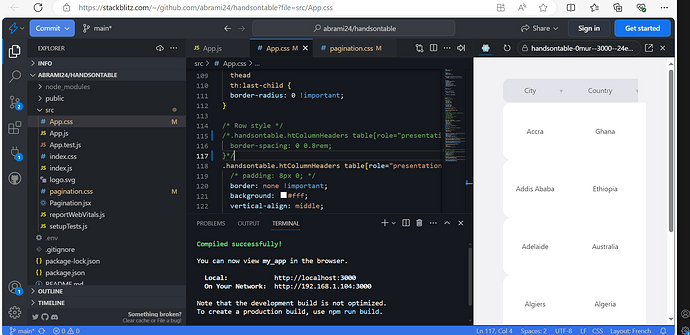
I also have another problem with the table height, when I add border spacing, I have 2 scrolls and when I try to correct the height manually and I put a number instead of putting auto in the handsontable settings, I have a row bigger than expected even though I set the rowHeights to 110, To test the border spacing you must uncomment line 115 in the app.css file
thanks in advance
Hi @abdelkader.ramy
Thank you for the code demo. So, for the first issue you reported, that’s a current limitation as pagination isn’t support natively a custom implementation of this feature results in incompatibility with some of the plugins, mainly filtering, as in your case.
For the second issue, I’m not sure if I can reproduce it correctly. I uncommented the mentioned line but I don’t see much difference in the table. Can you please provide the steps how to check the problem and/or some screenshots before/after the change and the expected result?
Thank you for your feedback.
To summarize the 2nd problem I wanted to display the table with the border spacing between the lines and I keep only one scroll I do not want to display the 2nd scroll for the table you will find attached the before and after for the scroll problem.
otherwise for the pagination problem by applying the filters is there a correction planned for this subject or not please ?
thanks in advance
@abdelkader.ramy
Thank you for the details. This is caused by modifying core table’s styling, which is not recommended, as it can results in visual bugs like this. We are currently working on new styling system, which should simplify the styling customization and be free from visual glitches caused by manipulating the styling.
As for the pagination and filtering problem, there are plans to support it natively, but we don’t have any specific timeline yet.
Thank you @adrian.szymanski for your feedback, please let me know when you have successfully resolved the issue.