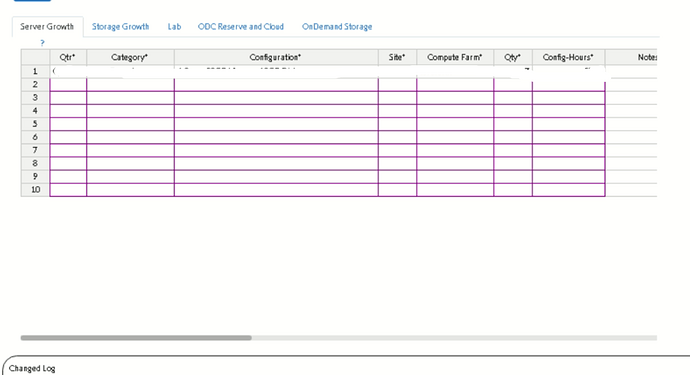
I have a grid with data for about 4000px hence i defined width to about 1500px it works fine, but if i try any higher the control does not expand scrollable area further, its stuck at about 1500px.
Hi @kumaras
Could you fill this demo https://jsfiddle.net/AMBudnik/6yocv2h1/ with your CSS settings (example: borders). The table attached in this demo has a CSS height set to 1555px and it displays well.
I have updated the demo. I found out that i had set a margin-right of 5px earlier, which when i changed to -500px the control stretches further but now i have a new issue now i can’t see the last couple of columns using horizontal scrollbar, i have to zoom to view them. The issue reproduces in the above demo as well. The scrollbar keeps shrinking and disappears to the right.
Could you send me a video reproduction, @kumaras?
Here’s what I see in Chrome 86 on macOS Catalina 10.15.7
everything seems to be fine.
If i use -300px right margin, the scroll works fine, hence closing this issue. Thanks for your time.
Thank you for the update. I’m closing the topic.