Hello. In my app I’m using vue.js with nuxt.js and @handsontable/vue.
After receiving data from the backend, the handsontable component does not render data attributes.
But the handsontable component displays the correct number of rows in the data array.
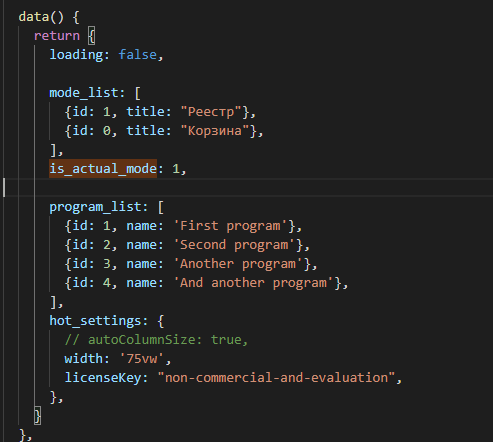
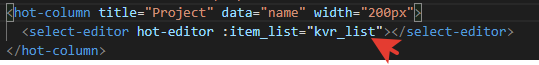
Here’s a code example:
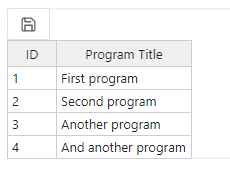
Render result

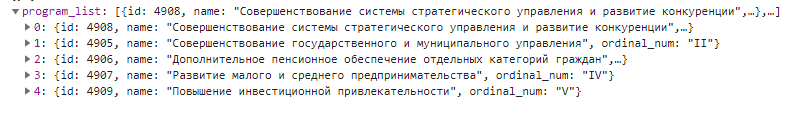
Data form backend
Note: if I pass an array of data through data() function, creating it manually, the handsontable component renders everything perfectly.