One hidden column contains array of key-value paiirs. How can I show this mini table in other column cell of same row?
Columns: [{
data: 'id' // hidden
},
{ data: 'errors' }, // hidden, this is array of objects
{
data: 'createDate', width: 120, readOnly: true
}, {
data: 'vknr', width: 80, readOnly: true
}, {
data: 'fehleranzahl', type: 'handsontable', width: 320,
handsontable: {
colHeaders: ['Zeile', 'Spalte', 'Ist-Wert', 'Fehlertext'],
autoColumnSize: true,
data : /* here e ref to data from col named 'errors' */
}
}
I think this is the standard use case therefore too simple…
I see never a log output in getValue method. ;.(
Here my data: https://jsfiddle.net/8ztxsd05/1/
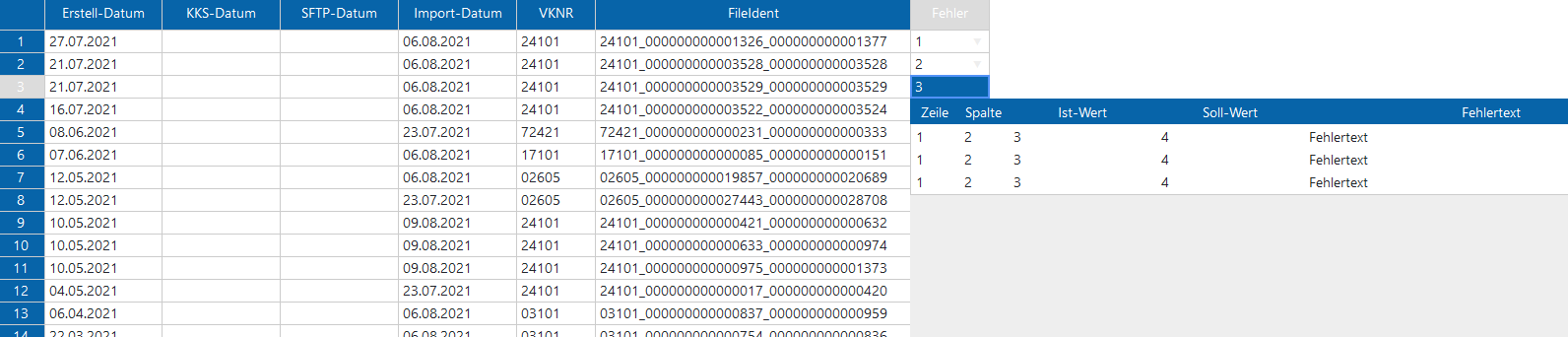
Plan is to display the errors of a row in a sub hot. In the screenshot I have realized staic data
PS: On page https://handsontable.com/docs/handsontable-cell-type/
is an iisue: after getValue is ‘: function’ missing
====
Now I found nestedRows are the better solution! This framework is great!

 Thank you,
Thank you,