Hello Team, I defined such interaction by myself when using handsontable.
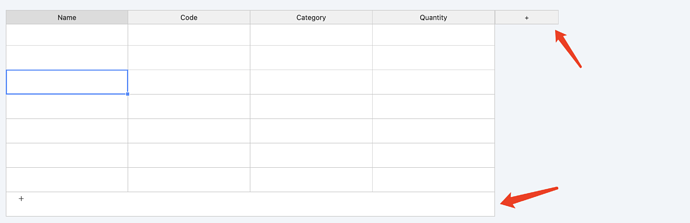
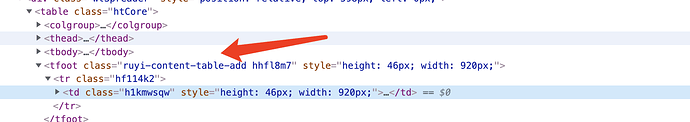
I inserted tFoot dom into ‘.ht_master .htCore’ to achieve such an interaction.
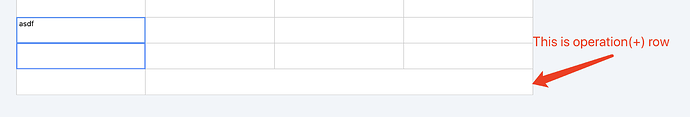
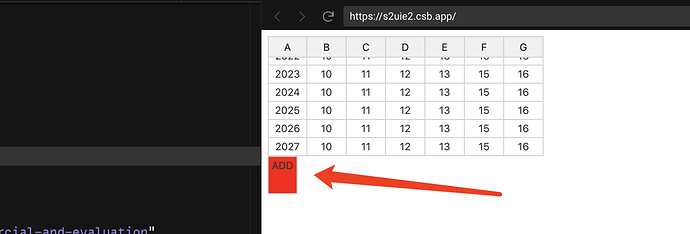
But the problem arises when I pin a certain column.It will overwrite the added element and mess up the interaction.for example:
I have tried many ways to solve this problem, but to no avail.so i want to ask you how i should do it, thanks a lot.