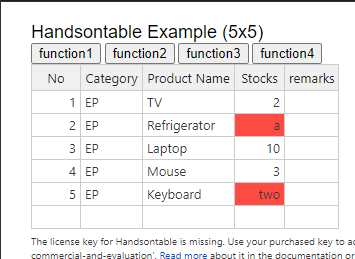
Assuming that there is a table, the information on the table is currently imported into getSourceData and stored in the DB.
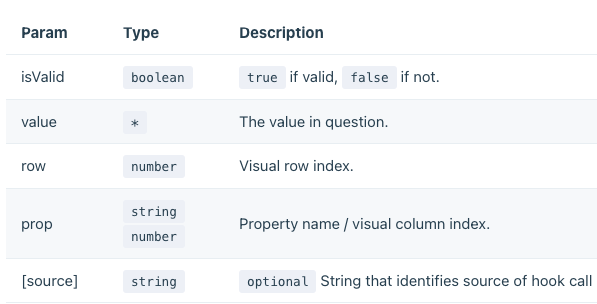
I was checking whether the data I brought to getSourceData was correct or not by turning it into the conditional statement I wrote, and when I happened to look it up in the document, there was a function called validatecell.
So I tried to use this function, but I didn’t think there was a related example, so I was curious how it was used exactly, so I left a question.
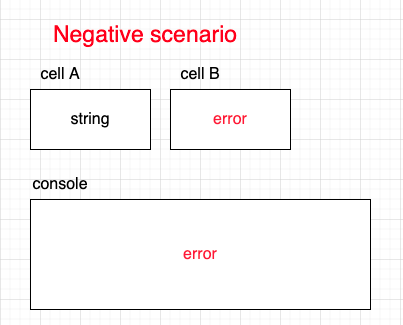
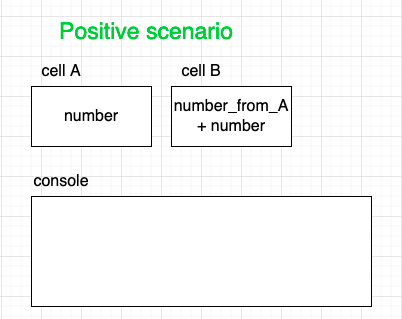
Currently, the action I want to do is simply to check whether the value that enters the cell is string or number.
Of course, I know that celltype can be changed to numbers and letters through rendering function, but only red is displayed on the screen, and exceptions are being processed separately.