i want to add event to “+/-” nesting button in nestedrows
How to add event to nesting button
Hi @doanak000
We do not have a default nestedRows events yet. But you can try with afterOnCellMouseDown hook as it gives you coordinates of the cell, where -1 in row object refers to a row header.
Then in the event.target you can check the className of the element.
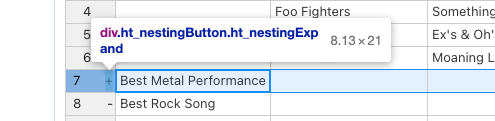
The first class is ht_nestingButton and the second class indicates if the parent is collapsed or expanded.

i have try console.log(coords) when click in to “+/-” but nothing console.log though it console.log when i click to that cell (not in to button nesting)… iit’s hard to understand
Here’s a demo that I found in my historic emails https://jsfiddle.net/ucw1q702/ You might find it handy. It uses a native mouseup element and works for the +/- element.
oh my god. it work. besides that, can you suggest me anyway to check all nesting button have any collapsing or expanding ?
the afterGetRowHeader hook can return the TH element of the row header https://jsfiddle.net/t3sfg7pa/3/
afterGetRowHeader can check Th sequentially. What i want is check all as a array to know how many row collapsing and expanding.
Hey @doanak000
sorry for the delay in response. Generally, the nestedRows API does not provide this information. But maybe you could read it from the DOM.