Hi,
I am using Handsontable 12 in my Angular12 project.
I have a list as below :
resultList =
[
{name=‘A1’, surname=‘B1’, percentage=20, result=‘Fail’},
{name=‘A2’, surname='B2, percentage=90, result=‘Pass’},
{name=‘A3’, surname=‘B3’, percentage=30, result=‘Fail’}
]
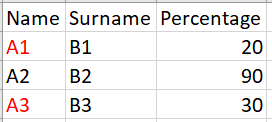
If result is ‘Fail’, I want to display name (column) in ‘Red’ color(Eg: for A1 and A3)
Can anyone help with this ?
I also tried below code (Not working) :
customStylesRenderer(instance:any, td:any, row:any, col:any, prop:any, value:any, cellProperties:any) {
Handsontable.renderers.TextRenderer.apply(this,value)
for(var obj of this.resultList){
if(obj.name==value && obj.result==‘Fail’)
{
td.style.fontWeight = ‘bold’;
td.style.color = ‘red’;
}
}
}
Handsontable.renderers.registerRenderer(‘customStylesRenderer’, customStylesRenderer); //getting error at this row
hotSettings: Handsontable.GridSettings = {
data: this.resultList,
height: ‘380px’,
cells(row: any,col: any){
const cellProperties:any = {};
cellProperties.renderer = ‘customStylesRenderer’ // Also getting error at this
return cellProperties;
},
licenseKey: ‘non-commercial-and-evaluation’
};