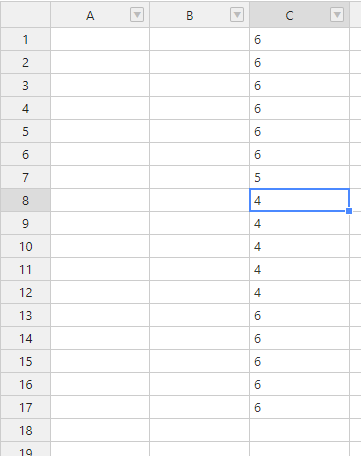
I have a data like so:

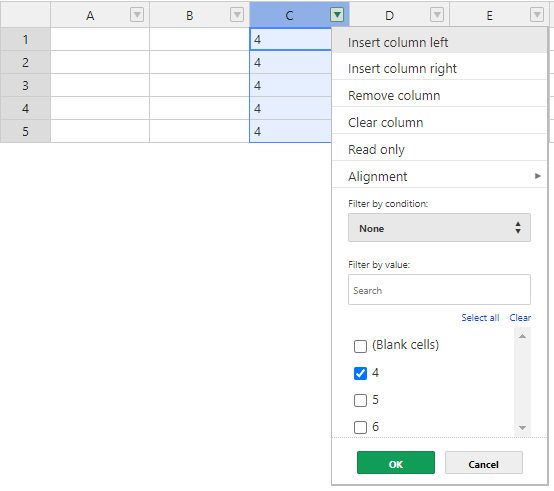
you can see that row and column of first “4” value is (3,8) and when i edit this, the value that is passed for the hook is right (3,8) but when i filter all "4"s

And i edit first one is not (3,8) is (3,1), i believe that filter is just a visual operation, but since i can edit the value i expected the original address or index right? there’s a way to do that?
Im using React btw:
import { HotTable } from '@handsontable/react';
import { registerAllModules } from 'handsontable/registry';
import 'handsontable/dist/handsontable.min.css';
import axios from 'axios';
import { useEffect, useState } from 'react';
import { Card, Space } from 'antd';
import { LoadingOutlined } from '@ant-design/icons';
import { CellChange, ChangeSource } from 'handsontable/common';
registerAllModules();
export default function App() {
const [isPosting, setIsPosting] = useState(false);
const [isBigData, setIsBigData] = useState(false);
const [data, setData] = useState([[]]);
const handleEdit = async (changes: CellChange[] | null, source: ChangeSource) => {
console.log('---------');
console.log(changes, source);
console.log('---------');
if (changes) {
setIsPosting(true);
//remove unescesseary changes like delete empty cells
const filteredChanges = changes.filter(change => change[3] !== change[2]);
if (filteredChanges.length > 0) {
if (filteredChanges.length >= 100) {
setIsBigData(true);
}
await axios.all(filteredChanges.map(change => {
return axios.post('http://localhost:5000/syncData', {
"col": change[1],
"row": change[0],
"data": change[3]
});
}))
}
setIsPosting(false);
setIsBigData(false);
}
}
useEffect(() => {
axios.get('http://localhost:5000/data').then(res => {
setData(res.data);
});
}, []);
return (
<>
{
isBigData &&
<div style={{
position: 'fixed',
width: '100vw',
height: '100vh',
zIndex: 9999,
display: 'flex',
justifyContent: 'center',
alignItems: 'center',
top: 0,
}}>
<div
style={{
width: '100vw',
height: '100vh',
position: 'fixed',
background: 'grey',
opacity: 0.5,
}}
/>
<Card
style={{
opacity: 1,
}}
>
<Space>
<LoadingOutlined />
processing
</Space>
</Card>
</div>
}
<div style={{
padding: 15,
background: 'white',
position: 'fixed',
zIndex: 999,
width: '100vw',
top: 0,
}}>
<Space>
<span>test table</span>
{
isPosting ?
<LoadingOutlined />
:
<small><i>Doc saved</i></small>
}
</Space>
</div>
<HotTable
data={data}
style={{ marginTop: '52px' }}
licenseKey={'non-commercial-and-evaluation'}
colHeaders={true}
rowHeaders={true}
allowInsertRow={true}
dropdownMenu={true}
colWidths={100}
filters={true}
minRows={100}
minCols={26}
afterChange={handleEdit}
contextMenu={true}
/>
</>
);
}