Hello,
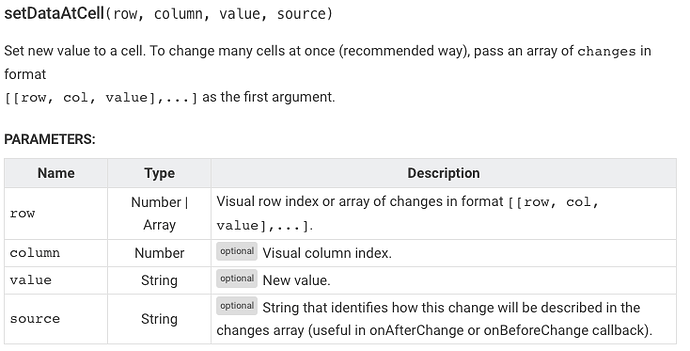
I would like to populate cells by autofill which I would like to change value to new one (for example multiply 2 times). My idea was to use getDataCell and then setDataCell but it populates with first value only.
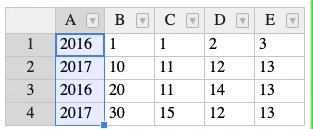
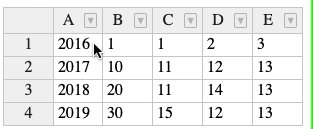
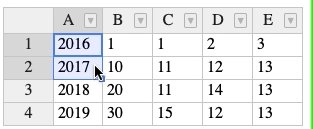
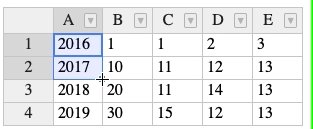
Example at (e.g. please copy value in A1 by autofill to down):
https://jsfiddle.net/janzitniak/3ynpkg1q/9/
Can you give me advice please?
Regards,
Jan