I need to develop a table/report designer, and currently I’m in the stage of selecting technologies. The requirement is that users can customize the presentation format of the table through the designer, and embed some variables from the dataset (from the business) into the table. In the preview scenario, I hope the table can display the state after the user’s previous design (such as freezing certain rows and columns, merging some cells, adjusting the height of rows, etc., all the visual operations provided by Handsontable). Additionally, I will replace the dataset variables in the table data in advance for display. However, so far, I have found the getCellsMeta method on the Handsontable official website, which can obtain some metadata, but I have not been able to find a way to import metadata into the table in preview mode. I don’t know if manual importing is required (iterating through the data obtained from getCellsMeta and putting them into the table configuration one by one). Given my requirements, is there a better solution?
How to record all operations on the table in Handsontable?
Hi @yaopeng1
Welcome to the community. I’ll do my best to help you specify if Handsontable is the one to choose for your requirements.
If you could specify what is within ‘all visual operations’, at
such as freezing certain rows and columns, merging some cells, adjusting the height of rows, etc., all the visual operations provided by Handsontable
In general, most of the ‘states’ of plugins are actively reported by the plugin hooks, so for example if the user is filtering the table the beforeFilter and afterFilter are giving you a notification about
- the action happened with a success (in
beforeFiltteryou can pause the action) - the index of the column that is being filtered
- the condition that is set per column. Here https://handsontable.com/docs/react-data-grid/api/filters/#addcondition you can read more about the conditions that can be put on the column.
Now based on those action details you can retrieve the filtering setup for the user. In this case, you can the Filtering API as so
- call
addCondition(linked above) - this may be called multiple times if the user was adding filers to more than one column - call
filtermethod to rearrange the rows.
For merging, we can use the afterMergeCells hook. Reference: https://handsontable.com/docs/react-data-grid/api/hooks/#aftermergecells
Then when all the merged cells are stored, you can put them on after the user login with mergeCells configuration.
Now for the changing widths and heights, I believe you will use the manualColumnResize and manualRowResize. In this case we also have the ~before and ~after hooks
-
afterColumnResize- https://handsontable.com/docs/react-data-grid/api/hooks/#aftercolumnresize -
beforeColumnResize- https://handsontable.com/docs/react-data-grid/api/hooks/#beforecolumnresize -
afterRowResize- https://handsontable.com/docs/react-data-grid/api/hooks/#afterrowresize -
beforeRowResize- https://handsontable.com/docs/react-data-grid/api/hooks/#beforerowresize
Those hooks will inform you about the index of the column/row and the new value of width/height that is applied. Based on that, you can recreate the new size of the table by setting up
Thank you so much for your detailed response. Collecting data on different operation hooks sounds like a good idea, but in my scenario, there may be situations where I directly manipulate the DOM, such as using getSelected and getCell to obtain the currently selected cells (TD), and then iterating through these TDs to add some styles, class names, or other business-related attributes. How would it be appropriate to record such operations?
The best way to handle visuals like styling or className would be to call setCellMeta() on those cell coordinates from getSelected() method. This way, you will trigger the afterSetCellMeta() hook. Reference: https://handsontable.com/docs/react-data-grid/api/hooks/#aftersetcellmeta
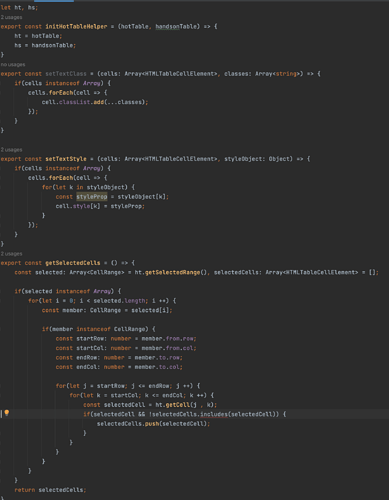
I encountered another issue. In the image, I manually added styles and class names to the currently selected cells (TD). After setting them, they took effect. However, when I continued to merge some cells, these settings were lost. I suspect that they were re-rendered, and the manually added styles and class names were not saved. What should I do in such a situation? Should I use the renderer of cells? Should I set the renderer of cells through setCellMeta every time the user performs an operation? I’m not sure if this is the best solution.
That is why I recommended to use setCellMeta method instead of adding style to a TD element. Only then it will be processed by Handsontable as a change in the cell meta settings and will last after the rendering.