Hey, when I use the @handsontable/vue, I have encountered some problems.
I have a vue page with a handsontable, I hope that when I show this table, some of the cells will become read_only (specifically, which part of the cell is specified by me)
My first thought was to use hooks, but I used afterLoadData(), the page gave me an error, I don’t know how to solve it.
On the other hand, I think I can use ‘updateSettings()’, but I don’t know when and where to use it either.
I also have used options.cells, but if I have many cells to set ‘readOnly=true’, it will loop many times, Obviously this is not very reasonable.
This is my demo url: ht-vue-readOnly - JSFiddle - Code Playground
Hey @Jeremy_Chan
have you tried cells method? Here is an example http://jsfiddle.net/handsoncode/cfeadjs3/
Thanks for your example.
I also have used options.cells, but if I have many cells to set ‘readOnly=true’, it will loop many times, Obviously this is not very reasonable.
So, I think setCellMeta() is the better way, but the question is when I used hooks.afterLoadData(), the page gave me an error, I don’t know how to solve it(what I descriped at 1st floor).
I want to use setCellMeta() after the table initializing.
Now, I use cells method to set cell readOnly=true, even if it’s not very reasonable.
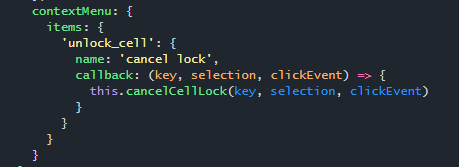
But, there is another question, I have a custom contextMenu named cancel lock,
when I click the menu, I want to the cell will be unlock (just the cell, not all cells). SO, I used this.$refs.hotTable.hotInstance.setCellMeta(currentRow, currentCol, 'readOnly', false). Unfortunately, it didn’t work.
Can u help me?
this is my new demo : ht-vue-readOnly - JSFiddle - Code Playground
If this option will make all the cells editable, just one will be marked as readOnly: true, then maybe it’ll be better to call readOnly: false for all the cells and then the setCellMeta for the single cell.
Hey, @aleksandra_budnik
I‘m sorry I don’t understand u very well. Can you describe it more specifically?
I have a question, I added a lock_by_mouse in contextMenu, which is used to manually lock the cell, I click it, then the cell will be readOnly=true, and then I click cancel lock , the cell will be readOnly=false,it work will.
but why can’t use setCellMeta() to change the cell by options.cells?
this is my new demo : https://jsfiddle.net/Jeremy_Chan/4zrb2a3k/
I have asked our developer to create a demo. Once I get any updates I will get back to you.
Hey @Jeremy_Chan
our developer has checked your demo and it works well. He did not see anything that you could change to make it better.
Please let me know if you need anything more than that.
Hi @aleksandra_budnik
Maybe I didn’t describe it very clearly.
First, open this demo.
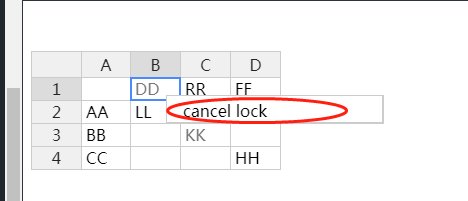
Then, you can see that 2 cells( B1, C3) have been set the read_only=true .
Next, I click the contextMenu, It will show the following menu:
then I click the
cancel lock, but it dosen’t work well, the cell is still
read_only=true.
this is demo url: ht-vue-readOnly - JSFiddle - Code Playground
Yes, you’re right! Sorry, I do not know what I was thinking about before but now I get it.
Here’s the demo https://jsfiddle.net/v8kfthsn/
Once you set the cells method to make some changes you need to know that it runs over and over again and change your settings, so that’s what we’ve changed.
@aleksandra_budnik
I ran the demo you provided, it worked well.
But, it still dosen’t solve my problem.
I want to set the cell read_only=false by click the cancel_lock which is already read_only=true,
But in your demo is divided into two steps, the first is to click lock, the second is to click cancel_lock.
I don’t need the first step, because I set some cells read_only=true in the option.cells
And this one https://jsfiddle.net/handsoncode/jtoxgr5e/ ?
I’ve removed the first option from the menu.
I believe that we can close the issue as there’s no reply.
![]()