Maybe I’m missing something, but I have some doubts about the table.
As documented here :
Please note that Handsontable will change the original data source.
But there is an issue relative to this:
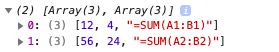
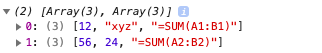
My data are an array of objects, so the table can’t directly update it, I do it manually!
Question #1: Is this the correct way 
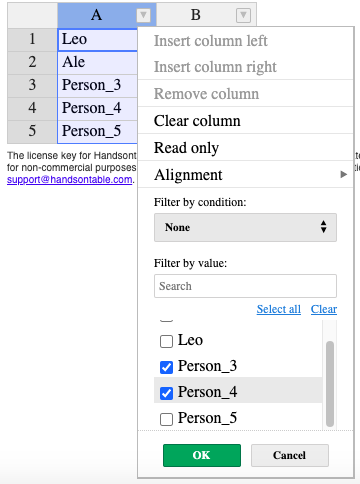
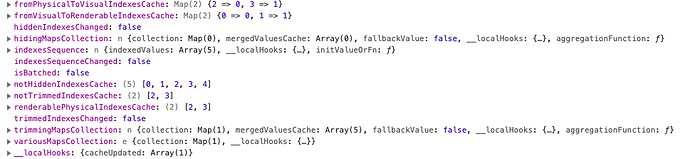
Furthermore, if data are filtered the afterChange callback return back the row number of filtered data, not the row number of the source data.
Question #2: How I can manage the update in this case 
Question #3: Is there a complete working example (ideally with Angular wrapper) 




 We try to support a new version of Angular as soon as it’s there for the developer to use.
We try to support a new version of Angular as soon as it’s there for the developer to use.