Hello,
I am facing an issue with rendering the handsontable-pro (licensed version).
I have created angular material tabs in HTML and have defined handsontables with nested headers for some of the tabs.
Please advice how to refresh handsontable correctly from a different tab where handsontable is not visible.
Steps taken:
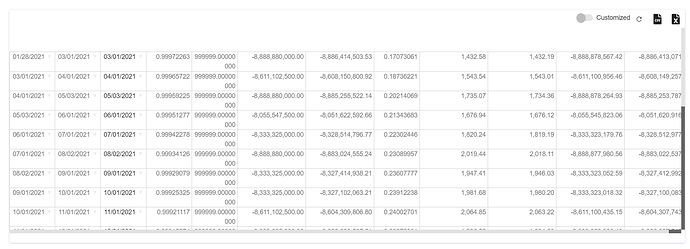
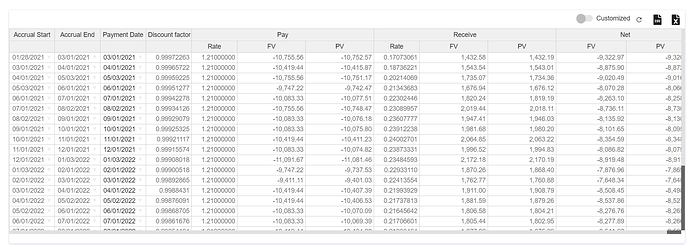
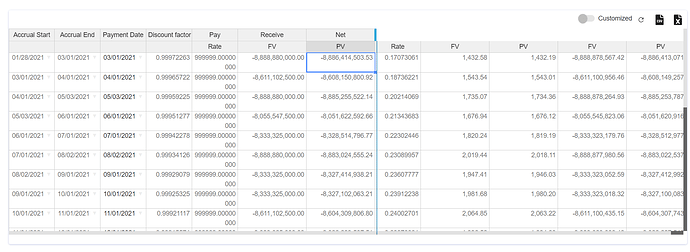
- On first tab, when I click on a button to refresh data in handsontable, which is on a different tab, then sometimes rendering does not happen correctly.
Column headers does show at times and it also does not resize the columns dynamically.
When I manually resize the column then it is getting rendered correctly (with column headers and latest dataset).
- If I am on same tab where the handsontable is and if I load the data , then I see no issue.
I am defining the handsontable for each tab like below-
tableSettings: any = {
//rowHeaders: true,
renderAllRows: true,
colHeaders: true,
allowColumnResize : true,
viewportColumnRenderingOffset: 27,viewportRowRenderingOffset: “auto”,
colWidths: 50,
height: 450,
allowInsertColumn: false,allowInsertRow: true,allowRemoveColumn: false,allowRemoveRow: true,
autoWrapRow: false,autoWrapCol: false,
stretchH: “all”,
minSpareRows:true,
//maxRows: 5,
manualRowResize: true,manualColumnResize: true,
columns: […],
nestedHeaders:[…],
contextMenu: [‘copy’,‘row_above’,‘row_below’,‘undo’,‘remove_row’],
};
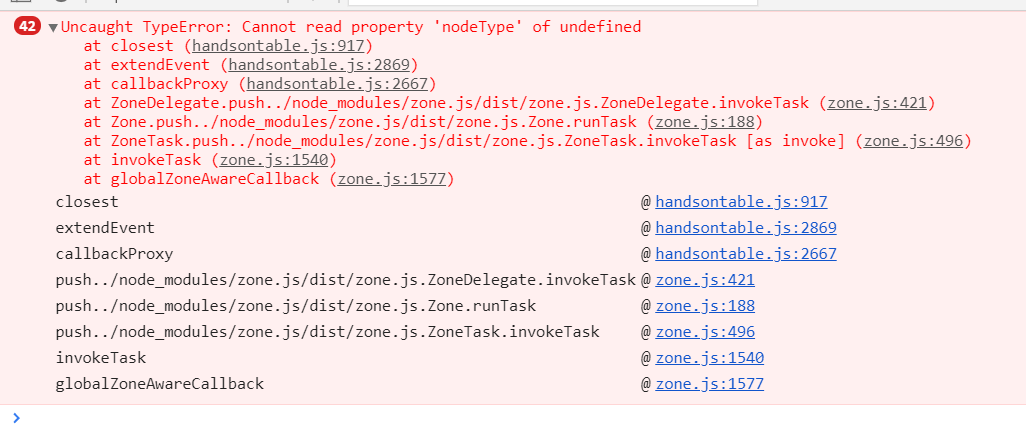
detectChanges = (hotInstance, changes, source) => {
hotInstance.render();
}
versions -
handsontable-pro - 6.2.3,
handsontable-pro/angular - 3.0.1,