Hi,
In our application, we need to change the cell datatype from autocomplete to dropdown select (initially it will be autocomplete) based on particular value entry on previous cell.

Scenario 1:
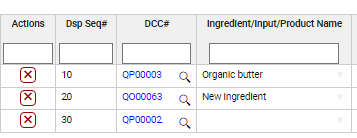
In the above image, When we add any value in DCC column, the Ingredient/Inputs/Product Name column should be changed to dropdown datatype.
Scenario 2:
Or if the above Scenario is not possible, Is it possible to restrict the user to type if autocomplete field has dropdown values. The user should be able to type only if there is no dropdown values. Is there any code workaround for customized autocomplete editor for this 2nd Scenario.
Code reference below:
if (col.field_name === ‘Ingredient/Input/ProductName’) {
colSpecification.type=‘autocomplete’;
colSpecification.source = [‘chips’ , ‘biscuits’ , ‘drinks’], // these source values will come from api based on value input in DCC column in above image - in this case, the user should be restricted to type anything in autocomplete cell since it has dropdown values.
}
We came across allowInvalid: true property, but our client needs the field should restrict to type itself, if there is dropdown values.
Thanks,
Karthikeyan V